当サイト(ブログ含む) のドメインを変更しました。2019/02 までは自動転送されますが、それ以降は旧ドメインではアクセスできなくなります
本ブログの新アドレスは blog.alphaziel.info となります
2018/08/28(火) 追記
DNS 逆引きでホスト名が不明な IP ドレスはアクセス拒否するよう設定致しました。該当する方は DNS サーバー設定確認をお願いします。そもそも、既にこのページ自体が見れないから、この告知は意味を成しませんね (・ω<) てへぺろ
I changed the domain of this site (including blog). Until 2019/02 will be forwarded automatically, but after that it will be inaccessible in the old domain
The new address of this blog will be blog.alphaziel.info
2018/08/28 (Tue) Additional NOTICE
We decided to deny IP dress whose host name is unknown by DNS reverse lookup. Please check the DNS server setting if applicable. In the first place, since this page itself can not be seen already, this announcement does not make sense (· ω <) Tohpeiro
携帯電話ネタが続いてます…('A`)
以前に 912T メディアプレイヤー 覚え書き と
912T 音楽ファイル転送手順 で、
カードリーダーモードでの転送が洒落にならないぐらい遅いと書きましたが具体的なデータを示してなかったので、
その時に取ったベンチマーク結果を載せておきます
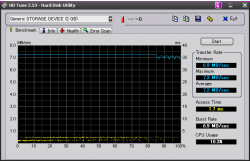
ベンチマークのデータを取得するのに使用したソフトウェアは HD Tune です。 ベンチマークの対象になるメモリーカードは A-DATA の Super microSD の 2GB です
ここで言うメモリーカードリードライターと言うのは、PC に USB にて接続したものです。 PC で使用している USB インターフェイスカードは ラトックシステム の REX-PCIU4 です。 また、メモリーカードリードライターは OWLTECH の FA404MX を使用しました
メモリーカードをセットして、HD Tune を起動。ドライブリストの中から Generic STORAGE DEVICE (2GB) を選択し、 ベンチマークタブの Start をクリックして、ベンチマークを開始します。結果は平均で 7.2 MB/sec とまぁ、こんなもんでしょう
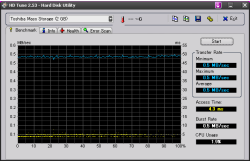
912T でのテストは USB ホストドライバ を PC にインストールしておき、912T にメモリーカードをセットして PC と接続し、 カードリーダーモードで接続。すると、PC 側で新たに USB Mass Storage Device が認識されるので、 HD Tune を起動。ドライブリストの中から Toshiba Mass Storage (2GB) を選択し、 ベンチマークタブの Start をクリックして、ベンチマークを開始します。結果は平均で 0.5 MB/sec …ちょ、ちょっと…あまりにも酷いです('A`)
以上の結果からみても、912T でのメモリーカードのアクセスはメリットなさそうです。あくまでも緊急措置として使う程度でしょう。 無理矢理メリットを挙げるとしたら 912T 本体からメモリーカードを取り出さなくてもいいってことだけでしょうか。 912T をカードリーダーモードで接続している間は オフラインモード になるので、着発信は勿論の事、Web、メールも使えませんし、(そもそも、接続の強制切断以外の操作はできません) Bluetooth も終了しないと接続できないという仕様です。単なるアクセスが滅茶苦茶遅い USB Storage Device として動作する事だけです
表題の通り 912T *1 で音楽、ワンセグの連続再生時間を測ってみました。テストは以下の手順で行いました
- 912T の設定
- 卓上ホルダーにセットして充電
- 充電が終了したら一旦、卓上ホルダーから外し再生開始
- 開始時間をメモ
- 卓上ホルダーに取り付けてある充電用コネクターを外す
- 912T を卓上ホルダーに戻す
- 電池容量不足で再生が停止したら、終了時間をメモ
音楽再生に使ったファイルはエンコードパラメーター LC AAC ABR(one-pass) 192kbps でエンコードした *3 ファイルを 200個ほど microSD カードに転送して ミュージック フォルダにてランダム再生。 出力先は Bluetooth *4 にて PC の Bluetooth ドングルに対して電波を飛ばして行いました
ワンセグ視聴はターンオーバースタイル *5、フルスクリーン、字幕OFF、明るさ5、音量12、チャンネル固定 にて行いました。 音声出力先は 912T 本体内蔵のスピーカーです。結果は以下の通り
| 音楽再生 | 6時間 45分 |
| ワンセグ視聴 | 2時間 50分 |
ワンセグの連続視聴時間が思ったよりも短いので音声出力先を外部スピーカーに切り替えて行ったんですが、 2時間 54分 とほとんど変化がありませんでした。今度、時間がある時に 音量、明るさ 等を変えてテストしようかと思います
- SoftBank 912T
俺が衝動的に機種変更した携帯電話 - Jabra A320s
日本国内で入手できるドングルでは一番優秀 - Nero Digital Audio の neroAacEnc.exe でエンコード
- Bluetooth
- ターンオーバースタイルで卓上ホルダーにセット
* これはムービーの再生です。ターンオーバースタイルの例を示す画像であり、実際のテストには何ら関係ありません

ここのブログに引っ越しして当日早々、間違ってテンプレートを公開してしまった…('A`) それも、2度も。 まぁ、それはともかく、テンプレートを公開するにあたって色々と情報を整理してまとめなければなりませんので、 項目別にまとめてみました
コンセプト
-
XHTML 1.0 準拠
目標としては w3.org の validate が通る事。これは既に通過しているので問題無し。 JUGEM 独自タグが生成する HTML はどうしようもないが…('A`) -
CSS 2.1 準拠
目標としては w3.org の validate が通る事。これも既に通過しているので問題無いが、CSS では特に 2.0 や 2.1 を 意識したコーディングを行っていない。何故なら対応ブラウザがないから
-
JavaScript に依存しない
よくサイトを閲覧している時に感じるのが、ブラウザ側で JavaScript が有効でないと情報の閲覧がままならないという事。 JavaScript が有効ならばこういう事もできますよ。というのは別に構わないが、これを前提としたデザインはしない。 全てのサイト閲覧者が JavaScript を有効にしている訳ではないのだから
-
画像などの外部リソースは使用しない
あくまでもテンプレート部分に置いて別リソースが必要となるようなデザインはしない。 とにかくブラウジングが軽く、素早く表示される事
特徴
- XHTML 1.0 準拠
- CSS 2.1 準拠
- JavaScript が無効でもデザインは基本的に変わらない
- 画像未使用(テンプレートのみ)
- 使用配色は 2色(アンカー、ハイパーリンク部分は除く) なので、配色変更が容易
- 相対単位を用いているので閲覧者は好みのフォントサイズで閲覧できます
文書(HTML) 構造
<div class="linktext">
<div class="linktext">
<div class="linktext">
<div class="linktext">
<div class="linktext">
<div class="linktext">
<div class="linktext">
<div class="mobile_text">
<div class="linktext">
<div class="search">
JUGEM ad 削除不可
<div class="linktext">
<div class="linktext">
う~ん…こうして見ると、内容は違うのに全く同じスタイルを適用している所があるな…この辺は要検討です
後は、設定方法、免責事項を等を考えればいいですね…近日中に公開…できると、いいナァ…('A`)
ここの blog のテンプレートがようやく満足の行くレベルにまで編集終了した。 Another HTML-lint でチェックしながら編集してました。 おかげで valid XHTML1.0/CSS 2.1 のアイコン(右サイドバーの下に表示されてます) が使えるようになった。 JUGEM 独自コードの所はどうしようもないが…
ついでに Another HTML-lint を自宅サーバーでも動く様にインストール&設定しました。 既にサーバーには apache2 と perl5.8 が入っていて稼働しているので、インストールと設定はあっけなく終了。 これで、ローカル環境でも Another HTML-lint が使えます
以前 に画面デコを作っている合間にさらっと、メインメニューを作ってみましたが、 設定している間により詳しい事が解ったので、前回の情報とまとめて書いておきます
- メインメニューはそれぞれ背景、アイコンの 2つのリソースで成り立っている
- 各アイコンのサイズは W80 x H78
- 背景画像のサイズは W240 x H312
- 背景にαチャンネル .png 画像を設定しても透過しない。白くなる
- アイコンは .png .gif 共に透過画像OK
- アイコンにαチャンネル .png 画像を設定できるが、912T で認識できるのは単色透過なので汚くなる
- 912T 本体で行うアイコンの切り取り処理時は背景が白くなるので、白色系のアイコンの切り出しは困難になる
- アイコンで指定した .gif 画像はアニメしない。最初の 1コマ目だけ表示
- プリインストールされているメニューファイル(.tmf) の仕様は公開されていないのでユーザーはカスタマイズできない
と、言うことなので、前回作ったメインメニューに改良を施してみました。 912T で 1つずつアイコンを切り出して使う事を前提にしています。切り出し処理の際は何故か背景が白くなります。 この白くなる背景色もユーザーは任意に選択する事ができず、固定されています。なので、アイコンは黒系で統一しています。 背景画像は適当なモノを用意して設定してください
- about this site
- foobar2000
- Panels UI
- web tools, resources
- The people sending SPAM
- PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での録画PC 構築設定メモ (75,087)
- foobar2000 visual style (43,354)
- Windows7 インストール後に発生するイベントID 10 でのアプリケーションエラー (42,737)
- Firefox : userChrome.css (38,992)
- WordPress Plugins : Akismet htaccess writer (33,292)
- Pear のセットアップとパッケージのインストール (32,578)
- Panels UI Commands reference : 私的マニュアル (31,012)
- Firefox 3 : アドオン keyconfig によるショートカットキー割り当て (25,851)
- Windows イベントビューアー エラー/警告 トラブルシューティング e1rexpress ID:27 (24,803)
- The people sending SPAM (21,469)
- game (40)
- DARK SOULS III (17)
- Everquest II (12)
- Euro Truck Simulator 2 (8)
- Need for Speed (1)
- software (39)
- Windows (26)
- Event Viewer (3)
- Windows (26)
- blog (33)
- PC (33)
- 912T (17)
- WordPress (14)
- internet (12)
- foobar2000 (11)
- PHP (9)
- Customize (8)
- Trouble Shooting (7)
- etc (6)
- music (4)
- CSS (3)
- Bluetooth (3)
- JavaScript (2)
- HTML (2)
- SNOWMIKU (1)
- 2018年11月 (2)
- 2018年9月 (7)
- 2018年8月 (27)
- 2018年7月 (1)
- 2015年10月 (3)
- 2015年5月 (5)
- 2014年11月 (1)
- 2014年9月 (1)
- 2013年10月 (1)
- 2013年9月 (2)
- 2013年5月 (1)
- 2013年4月 (1)
- 2013年2月 (1)
- 2013年1月 (3)
- 2012年12月 (2)
- 2012年11月 (1)
- 2012年10月 (2)
- 2011年7月 (1)
- 2011年4月 (7)
- 2011年3月 (1)
- 2011年2月 (9)
- 2011年1月 (1)
- 2010年9月 (1)
- 2010年7月 (1)
- 2010年6月 (1)
- 2008年7月 (7)
- 2008年6月 (9)
- 2008年2月 (15)
- 2008年1月 (5)
- 2007年12月 (5)
- 2007年11月 (22)
- 2007年10月 (16)
- DARK SOULS III 08 深みの聖堂 2/4
2018年11月25日 (日) - DARK SOULS III 08 深みの聖堂 1/4
2018年11月24日 (土) - PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での CS HD化に伴う変更点
2018年09月21日 (金) - DARK SOULS III 07 生贄の道 3/3
2018年09月06日 (木) - DARK SOULS III 07 生贄の道 2/3
2018年09月05日 (水)
- DARK SOULS III 08 深みの聖堂 2/4
2018年11月23日 (金) - DARK SOULS III 08 深みの聖堂 1/4
2018年11月23日 (金) - 2018/11月度版 - Windows 7 のインストールイメージに 定番更新プログラムを適用する
2018年11月20日 (火) - 2018/11月度版 - Windows 7 SP1 x64 Win Toolkit によるインストール USB メモリの作成
2018年11月20日 (火) - PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での CS HD化に伴う変更点
2018年09月20日 (木)
- 8色 : 推荐:40多个WordPress反垃圾评论插件 : 2008年07月12日(土)
- WordPress插件网 : 40多个WordPress反垃圾留言插件 : 2008年07月12日(土)
- WordPressによる「さくらインターネット」の負荷軽減 : ☆今日もガクリ(‘A`) » WordPress Plugins : Akismet htaccess writer : 2008年07月12日(土)
- 教师论坛 : 推荐:40多个WordPress反垃圾评论插件 : 2008年07月12日(土)
- Shift+E : Firefox4を使ってみた、Keysnail設定② : 2008年06月24日(火)
- Alphaziel on deviantART
- Astronomy Picture of the Day
- Duranduran.com The official Duran Duran website
- PEAR :: The PHP Extension and Application Repository
- PHP: Hypertext Preprocessor
- 島みやえい子 公式サイト
- 札幌の天気
- EverQuest II MMORPG - Official Game Site
- ZAM EverQuest II :: An EQ2 (EQII) Community, Wiki, and Database Site
- Java

気温: 10℃ ‘ 湿度: 66%