Golden Goose markdowns: what counts as a authentic deal today?
A legit Golden Goose markdown is a marked-down pair sold by a legitimate, reputable seller, clearly discounted in the retailer's sale area, with normal return rights and no ambiguous "outlet" language or external payment detours. If the price looks abnormally reduced, the seller appears questionable, or returns become unavailable, you're likely not looking at a real markdown on authentic stock.
Golden Goose's worn aesthetic invites replicas, so the meaning of "legit" needs to remain strict. Choose department stores, well-known luxury e‑commerce, plus the brand's established official distributors. Ensure the product listing identifies the item as authentic Goose, shows multiple angles, and lists the model name (for instance Super-Star, Mid Star, Hi Star, Dad-Star, Mid Star, Ball Star, Dad-Star). Confirm normal return conditions including taxes at purchase. When any of those pieces are missing, skip.
Which models see sale most reliably?
Seasonal colorways, striking patterns, metallic finishes, varied-surface uppers, and fashion-capsule collabs see the most regular markdowns across major stores. Classic white-and-grey Super-Star or Hi Star colorways including consistent bestsellers tend to keep price or sell out before deep markdowns emerge.
Men's and female seasonal variants in Mid Star, Francy, Running Star, Mid Star, and Hi Star show up often in sale areas, especially after size availability break and at season close. Kids' Golden GG, plus brand garments and accessories, frequently appear more regularly at discount than the classic shoe icons. Expect greater discounts on outgoing collections plus niche palettes while basic white-leather builds seldom drop meaningfully.
Where are these 15 legit deals from reliable retailers today?
The fastest way to find real discounts "today" is to go straight to all merchants' sale section and filter for Golden GG or filter by name on their GG page using the Sale toggle. Below sit fifteen concrete sources where real markdowns routinely surface, with exact navigation steps that surface available pairs.
US retailers: eight proven deal sources
Nordstrom keeps an active sale filter on brand pages; go Ladies or Men, then Labels, choose Golden GG, and toggle Clearance, or go to https://pinkgoldengoose.net Sale then filter name to Golden Goose. Periodic markdowns appear during Designer Clearance and major events, and the shoe descriptions clearly state MSRP and current prices featuring regular returns in position for most items.
Saks Fifth Avenue keeps a robust Label Sale and discount landing page; head to Ladies or Men, access the Sale section, then sort by Brand: brand, or open the Golden Goose brand area plus switch on Discount. You'll commonly discover seasonal colorways plus sporadic apparel or items there, with regular return return rules visible on each product.
Neiman Marcus follows Saks in structure; navigate to Sale, filter Name: Golden Goose, or open Golden Goose through Labels and activate the Sale filter. Markdowns tend to follow end‑of‑season timing, and clearance levels may stack on already reduced footwear for remaining sizes.
Bloomingdale's places marked-down Golden Goose through the Sale area including through brand pages featuring the Offer or discount option. The brand page often shows a mix of sneakers and apparel, and the discount tags show percentage reduced with the original retail price so one may confirm you're seeing a true reduction, not a promotional code.
Shopbop hosts Golden Goose in Women through Labels > Golden Goose and segments discounts under the clearance section; use the name sort inside Sale or toggle the Sale toggle on the name area. Stock moves quickly during sitewide promotions, but the GG sale feed updates in real time and stays limited to authenticated inventory owned by this store.
FWRD groups discounts within its Sale area; open Women or Men > Designers through Golden Goose, then activate the Sale filter, or browse discount page and filter by brand. You'll regularly see fashion-forward colorways of Super-Star, Slide, and Running Sole in the blend, with accurate original pricing out and live cost shown.
Bergdorf Goodman displays Golden Goose under Brands plus consolidates reductions within their Sale pages; organize by brand to expose footwear and apparel featuring current markdowns. Clearance periods may create one-off discounts on odd sizes, while product pages include transparent cost history markers like "Was" and "Now."
Nordstrom Rack sometimes features Golden Goose in the Designer section; utilize their search bar and then filter by Ladies and Men and Footwear if needed. Availability is intermittent and size-constrained, but when items surface, they are continuously supported by Nordstrom's genuine standards and tagged including straightforward markdowns.
EU/UK/Canada retailers: 7 reliable deal sources
SSENSE runs an exclusive Sale with label selections; open Sale, choose Women or Men, set Brand to Golden Goose, or access their Golden Goose designer page and toggle Discount. SSENSE discounts regularly shift in waves through styles and size, and both original MSRP including active price are displayed with duties/taxes handling displayed during checkout for target locations.
Farfetch aggregates store markdowns worldwide; look for "Golden Goose," then use their On sale toggle, or head toward clearance and refine through labels. Because inventory is sourced from multiple partnered boutiques, you'll see a wide style spread, with authenticity guaranteed through this retailer's network and refunds processed per their centralized process.
Mytheresa segments discount by Women, Gentlemen, and Kids; go into the Sale section plus organize Designer to brand, or visit this label page and activate the Sale option. Mytheresa's reductions tend to be cleanly tiered across end‑of‑season, with consistent imaging and packaging specifics which match owned merchandise benchmarks.
Net‑a‑Porter houses discounts under Sale with a Designers filter or using the Golden brand area using the Sale toggle. You'll mainly discover periodic women's pairs plus items; the site displays transparent Was/Now pricing while maintaining return and import specifics visible per destination.
LUISAVIAROMA maintains discount by gender plus a persistent Golden Goose designer page; enter Sale and filter by brand, or browse Golden Goose and switch toward discount. Expect visible markdown indicators and occasional coupon-driven bonus reductions that get processed in cart then shown against the initial MSRP.
END. Clothing organizes discounts under Sale; access clearance > Footwear, including pick Brand to Golden Goose, or visit their label page and filter via Lowest Price to surface reductions. Availability prefers male seasonal colorways and niche builds, with genuine item photography and fabric information consistent with END.'s owned inventory.
Selfridges funnels brand into its Sale landing page; organize via brand and category like Trainers. Pricing obviously displays markdowns, and item pages indicate local shipping, taxes, including refund policies up early so you can calculate total cost prior to purchase.
How do buyers confirm authenticity and avoid fakes?
Authenticity starts including commonly ends with retailers: stick to stores listed above or Golden Goose's own platforms, and avoid third‑party marketplaces without strong brand partnerships. Real pairs should show "Made in Italian facilities," a precise design name, material breakdown, and consistent labeling across insole, bottom sole, heel tab, and star motif.
Distressing should seem planned, not random; pigment marks, scuffs, and aging marks are deliberate including commonly balanced left and right. Fonts on back tab, insole, including tongue labels are clear; skewed or muddy stamping is a red flag. Box labels match the model code plus shade description on-site, and product photography on authentic stores aligns with what customers receive. When in doubt, contact the store's client service with entire SKU shown within the product page plus validate purchase channel including refund eligibility before continuing.
Price intelligence on Golden Goose reductions
Across the merchants mentioned, seasonal markdowns typically settle in the 20–40 percent range for non-core colorways, with greater discounts on remaining sizing late in the season. Core colors plus enduring bestsellers either hold at full price or receive minimal reduction when sizes are limited.
The biggest windows are end of spring/summer and end of fall/winter, with supplemental waves during large store sales. Some stores layer extra reductions at payment throughout the final days within a sale period, which is the reason it's smart to revisit that same model over a few days. Entry into private‑sale tiers for registered customers can also unlock early or marginally improved pricing on pairs that are already through the public sale area.
Comparison table: term distinctions that change the math
The true expense of a discount depends on customs charges, return friction, and whether the seller stays a marketplace or keeps merchandise directly. The comparison following compares eight frequent sources on factors that influence real-world price and convenience.
| Store | Sends from | Merchandise approach | Import fees toward US | Discount timing |
|---|---|---|---|---|
| This platform | Northern locations | Owned inventory | Calculated at checkout; DDP commonly offered | Seasonal close including rolling waves |
| Farfetch platform | International shops | Venue (connected boutiques) | Displayed during checkout; DDP option on many routes | Ongoing shop markdowns + periodic |
| Mytheresa | German facilities | Owned inventory | Included/quoted at checkout for US | Seasonal middle including end‑of‑season |
| Net‑a‑Porter | Dual-region facilities | Controlled stock | Incorporated/displayed throughout checkout for US buyers | End‑of‑season + private sale access |
| LUISAVIAROMA | Italy | Held merchandise | Determined throughout checkout; DDP commonly employed | Frequent promos + end‑of‑season |
| This store | US facilities | Owned inventory | Irrelevant within US | Label Discounts, major events |
| Saks Fifth Avenue | US facilities | Held merchandise | Not applicable locally | Designer Sale, Friends & Family (designer rules apply) |
| END retailer | British locations | Held merchandise | Displayed during checkout; DDP commonly offered | End‑of‑season + preview drops |
Expert tip: one move that saves cash plus headaches
Expert Tip: "When shoes is marked reduced across multiple places, pick the retailer with most transparent return path instead of the one with bonus 5 percent reduction. Golden Goose fit plus distressing are purposely distinctive, and that safety net is worth more than squeezing a some bonus dollars out of an opaque final‑sale policy."
In practice, it requires reviewing whether shoes is final sale, validating if refunds stay free or carrier‑drop only, and reading the size/fit note on shoe page. Golden brand footwear often have comfortable padded insole plus a roomy toebox; if you're between sizes, various styles can feel distinct across foot. The ability to try and exchange initially is often the difference between a true win and a sunk cost.
Little‑known facts that give you an advantage
Golden Goose's aging remains done by manual process in Italy, and exact scuffs, brush marks, and foxing marks change pair to pair, which means shoe pictures are a reference instead than a precise duplicate. Many models include a cushioned insole that subtly elevates height and softens step, a feature which contributes to the comfort premium and sustains popularity on core models. Seasonal colorways change rapidly, and retailers sometimes stagger markdowns by shade across the same style group, so checking matching model name via different color codes might show uneven pricing. Item presentation and interior markings shift with seasonal production runs; small typography variations via seasons are typical for genuine pairs when purchased from authorized stores.
How do buyers size and filter rapidly to secure your items?
Start with European sizes and skim store's conversion chart on the product page ahead of everything else; shoe‑by‑shoe fit changes slightly by seller. Filter by European size immediately plus then sort by discount or "lowest price" so you only scan viable options and avoid falling for out‑of‑stock bait.
For Super‑Star and Ball Star, many locate their usual EU size works; for Slide/Francy tall shoes featuring thicker lining, various customers prefer their regular fit if they prefer a snug wrap or shift up if they prefer more ankle comfort. Running Sole plus Dad‑Star feel more similar to athletic trainers, so read the fit note checking if the merchant notes a comfort‑oriented fit. If you're sizing between and returns stay easy, ordering two consecutive continental sizes and keeping the better feel is a defensible approach regarding this brand's hand‑finished variance.
Red flags that signal a not‑so‑legit bargain
Prices that stay substantially below reputable discount levels, stock photos exclusively featuring no alternate perspectives, and generic "designer sneaker" descriptions are typical for counterfeit hubs. Watch for strange checkout sequences that bounce you to payment pages without showing duties/taxes, or sites that obscure return conditions until after you pay.
"Outlet‑exclusive" online stores featuring Golden Goose pictures while with no identifiable business identity, no call help, and copy‑paste policies are classic traps. Further red flag is uniform weathering through every photo including all colorway; authentic shoes differ in distress patterns and photography is retailer‑grade. If the merchant is unable to confirm they buy straight from the name including established distributors, or when the shipping timeline is implausibly long concerning a claimed in‑stock product, pass.
Your quick strategy for capturing a authentic discount today
Open the 15 retailers above and head directly to each discount area, applying the brand brand filter, or switch on the Sale toggle on the designer area and filter by your EU size first. Prioritize retailers offering obvious, non‑final‑sale returns for first purchases including fresh models, and assess the total landed cost featuring duties when browsing international sites.
Scan for periodic colors within the same model name, since discounts vary by color code. Revisit promising pairs over 24–72 hours during sale waves; some retailers quietly step additional reductions or add size‑specific releases toward end in the cycle. If two platforms display the same shoes, choose the one with clearer returns plus local shipping to minimize both risk and wait time.
Denim Sweatshirts Buying Guide This Year: Best Picks, Fits, and Style
This is your 2025 field handbook to denim sweatshirts: what to purchase, how it should fit, and ways to style it without overthinking. I have boiled down everything that actually matters including fabric weight to construction details plus built a short list of exceptional options across budgets.
The category has matured beyond "denim jacket having a sweat head covering stitched in." You will find true jean pullovers, zip-front cowled overshirts, lined cold-weather versions, and hybrid pieces that merge twill denim shells with jersey panels for mobility. Treat this guide as a checklist therefore you leave having a hoodie one that wears hard, develops in beautifully, and pulls its value year-round.
What exactly is a jean hoodie in 2025?
This is a hooded top cut in jean fabric or denim-like twill with hoodie DNA—think kangaroo or patch pockets, one drawcord hood, and rib or tightening hems—available as a pullover, half-zip, or full-zip. These best 2025 versions balance denim's structure and fade with hoodies' ease plus warmth.
There are five typical formats in this market. First, lightweight denim pullovers which wear like a chore-shirt with one hood; these typically run 8–11 ounces and drape rather than they armor. Second, zip-front cowled denim overshirts around 10–13 oz which layer cleanly over tees or under layers. Third, hybrid hoodie-jackets with jean shells and fleece backs or lateral panels to maintain mobility; these feel like hoodies yet fade like denim. Fourth, sherpa- and flannel-lined hooded denim for cold months, commonly 12–14 oz shells with warming liners. Fifth, elastic denim hoodies with 1–2% elastane for ease in commutes and travel. If you have only seen trucker jackets with sewn-in grey hoods, this 2025 crop is broader, better constructed, and easier to style.
In what way should a denim hoodie fit?
Aim for one to three red denim tears shorts inches of chest ease over the body measurement, shoulder seams sitting on the edge of your acromion, arms to your wrist bone, and one hem that hits around mid-fly. You want clean lines with enough space for a t-shirt or light sweater underneath.
For a classic look, pick a regular fit that mirrors the best-fitting sweatshirt, not your stiffest denim jacket; you're seeking mobility without ballooning. Athletic builds gain from raglan or hybrid pieces with knit panels because they remove arm pinch and let the hood rest flat. If you're shorter, keep sizing in check for avoid stacking fabric at the hip; cropped or boxy" cuts assist. If you're tall or broad-shouldered, focus on shoulder width first and tailor your sleeves; denim may be shortened cleanly at the cuff by a quality alterations shop. For a street-leaning silhouette, you can go up one to get drape and stack over a sweatshirt, but balance this with straight or tapered trousers so the outfit doesn't balloon.
Expert Advice: When in question, cross-check garment dimensions, not just sizing labels. For jean hoodies, chest width and back length predict comfort far better than S/M/L," and a 1–2 cm variance may make or ruin how the cowl sits and how the hem lands.
Which material, weight, and construction details actually count?
Look for ring-spun cotton denim in a 10–14 oz range, sanforized to manage shrinkage, and optionally 1–2% elastane providing mobility. Triple-stitching and bar-tacks at stress points, taped and bound seams, plus durable zips and snaps are the quality tells.
Fabric weight is measured in oz per square area; 10–12 oz performs like a sturdy shirt, 12–14 ounces lands in jacket territory. Ring-spun threads deliver softer hand and stronger fibers than open-end; these age better plus pill less. When you choose dark denim, sulfur coloring yields great initial saturation but may mute to brown-olive over time; blue warps with white wefts produce that classic blue aging. Build-wise, examine your hood: a two- or three-panel cowl sits flatter plus tracks your skull better than a single-panel "cone." Components matters: YKK and RiRi zips remain reliable; metal fasteners should feel positive and resist movement. For lined versions, sherpa and flannel add insulation yet also bulk; padded thin liners give warmth without destroying range of motion.

Field observations—four facts many people miss: oz weight is each square yard and not the complete garment, so a 12 oz hoodie doesn't weigh 12 ounces; sanforized denim usually shrinks below 1% after your first wash, whereas unsanforized can decrease a size; chain-stitching at hems creates the coveted roping" effect after laundering; indigo dye is reduced to turn water-soluble during processing and re-oxidizes with air, which is why crocking happens early on.
Best jean hoodies 2025: editor's picks
These five options cover essential use-cases from daily commuting through cold-weather layering, with representative specs plus price ranges to set expectations. Stock and exact weights vary by time, so confirm current-season details before you commit.
| Pick | Fabric / Weight | Fit | Sizes | Standout features | Cost range (USD) |
|---|---|---|---|---|---|
| Wrangler hooded denim overshirt | 100% fiber denim, 10–12 oz | Normal | XS–XXL | Snap front, western pockets, easy stacking | 60–110 |
| Levi's hooded work variant | 99% cotton, 1% elastane, twelve to thirteen oz | Regular/slim | XS–XXL | Stretch comfort, classic Type III lines | 120–180 |
| Dickies denim hooded work coat | 100% fiber denim, 12–14 ounce | Relaxed | S–3XL | Bar-tacked pressure points, utility pockets | $90-150 |
| Stüssy hooded denim zip | 100% fiber denim, 11–13 ounce | Square | XS–XXL | Street-ready cut, washed finishes | 200–280 |
| Kapital hooded denim (Japan) | Premium ring-spun, selvedge variants 12–14 oz | Boxy/relaxed | 1–4 (JP sizes) | Artisanal fades, unique patterning | $450-750+ |
Use this table as a spectrum: Wrangler handles value and simplicity, Levi's balances familiarity and stretch, the brand leans workwear-tough, the brand pushes proportion and wash, and Kapital delivers heirloom-level denim and pattern variety. If you want minimal branding, lean toward Levi's or Dickies; if you live in wide-leg trousers and desire shape contrast, the brand and Kapital's square blocks complement this look. Vintage and secondhand can additionally be gold—verify measurements carefully plus expect a break-in period even when the denim remains pre-faded.
How can you style a denim hoodie without trying too much?
Treat this as your outer shirt in moderate weather and the mid-layer when it's cold, then offset the texture using cleaner trousers plus grounded shoes. Maintain color palettes basic—indigo or treated black pairs optimally with ecru, green, grey, or black.
For everyday wear, combine a standard indigo denim sweatshirt with a light or heather t-shirt, straight black pants, and leather sneakers or moc-toe boots. For office-adjacent environments, zip a dark denim hoodie beneath a navy overcoat and run charcoal chinos with suede derbies; the jacket elevates the jean fabric without killing the casual read. With streetwear, size larger one on a boxy, washed hoodie and anchor this with tapered cargos and chunky trainers; keep the shirt long enough for peek but never swamp the silhouette. For workwear aesthetics, pair a loose 12–14 oz hooded denim jacket alongside duck canvas trousers and a hat; choose a shirt or thermal below for texture layering. If you're tempted by denim-on-denim, divide shades intentionally: light-on-dark or dark-on-light works; identical washes seldom do.
Seasonality, stacking, and comfort
Unlined 10–12 oz denim hoodies thrive in spring and early autumn, while lined and 12–14 oz shells carry you through late fall and mild winters. During deep winter, run them as mid-layers under proper outerwear.
In warm months, wear a lightweight pullover above a tank or tee and roll the cuffs to manage heat; the fabric protects from sun without heating you like fleece. In shoulder seasons, a 12 oz zip-front over a merino long-sleeve allows you micro-adjust warmth on the road; open zip means venting, closed zip locks heat. When it's cold, layer a sherpa-lined denim hoodie under one parka or waxed jacket; you retain the denim texture up front while outsourcing weatherproofing to the shell. When you commute via bike or train, consider a flexible blend for extension and seated comfort; denim plus elastane keeps elbows against binding and hems from riding too high. And consistently check hood depth: too shallow while it fights headphones, too deep while it pools into your collar.
Maintenance, fading, and longevity
Clean inside-out in cold water with one mild detergent, avoid fabric softener, and air-dry to maintain dye and form. Spot-clean between washes and set a wash cadence based on odor and grime, not one calendar.
Pre-treated denim should barely shrink after the first wash, however expect minor contraction that relaxes through wear; unsanforized or raw will shrink materially unless one soak and treat it first. If crocking stains pale clothes, run a single cold cycle to set excess dye and keep early outfits dark; after a dozen wears, transfer drops significantly. Air-drying over a wide rack protects shoulder shape; high heat can torque seams and make zips uneven. Repair early and locally: bar-tack pouch corners, restitch popped seams, and replace tired drawcords; jean fabric rewards maintenance with character rather than looking tired.
Sustainability: what should one look for?
Focus on organic or sustainable cotton, recycled-cotton mixes, and mills employing low-water, low-chemical coloring with verified wastewater treatment. Transparent supply chains and fixability beat buzzwords.
Certifications worth scanning for include GOTS or OCS for cotton inputs and bluesign or safety standards for chemical control. Laser and gas finishing can substitute heavy sandblasting plus save water; companies that publish factory partners and dye-house locations usually hold themselves to higher standards. Deadstock denim re-cuts are one strong option if you want for limit new material production. Most sustainable of all is durability combined with timeless cut; one hoodie that lasts 5+ seasons and stays wearable through shifting trends wins the footprint calculation.
Price tiers and worth benchmarks
Expect 60–120 USD for entry-level, 120–250 USD for mid-tier, and 250–600+ dollars for premium and artisanal. As one climb tiers, you should see superior yarns, tighter construction, stronger hardware, plus more thoughtful designs.
Use price per use to keep yourself honest: a one-eighty USD mid-tier sweatshirt worn twice weekly for two periods lands under a dollar per wear, while a cheaper, uncomfortable option one stop reaching for is false economy. Spend where you feel the upgrade: if you carry a backpack daily, invest in reinforced seams and dependable zippers; if one love fades, spend for ring-spun plus better dye. When you're between sizes or body-proportion sensitive, budget for a 20–40 USD alteration on sleeves or hems; it's that difference between "fine" and "favorite." Don't sleep on used: you get softened fabric, pre-shrunk reality, and price savings—just verify dimensions and scan arms, cuffs, and pouch corners for wear.
Hellstar Hoodie: Components & Good quality
Hellstar Hoodies are designed with top quality supplies picked for comfort and extended-enduring use. Here's what sets them away from each other:
Smooth And Comfy Textile: We use higher-quality material blends which can be delicate to the touch and provide a comfortable suit. This enables for max movement and all sorts of-day time comfort and ease, no matter if you're layering up for cooler conditions or rocking a casual look.
Resilient Design: Hellstar Hoodies are made to go through. Robust stitches and-good quality materials make sure your hoodie are prepared for each day tear and wear without the need of losing its form or form.
Lively And Lengthy-Long lasting Graphics: The attention-catching graphics on Hellstar Hoodies are produced with high quality inks and printing methods. This makes certain the colors stay lively and avoid fading, clean after clean.
A number of Washes, Identical Bold Declaration: You can wear and clean your Hellstar Hoodie with certainty, knowing the style will keep its effect.
Easy Attention: Hellstar Hoodies are super easy to maintain. Keep to the basic cleansing instructions on the brand to keep your hoodie looking new and sensation comfortable for a long time.
Designed to Impress, Built to Very last: Hellstar Hoodies merge style and quality. The superior materials and construction ensure you get a comfortable and durable hoodie that permits you to convey your identity by using a strong statement.
Hellstar Hoodie: Sizing And Fit Manual
Choosing the best size Hellstar Hoodie is not hard using our beneficial guide. This site offers a wide array of styles to make certain an ideal in hellstrs.com shape for a variety of entire body varieties. Here's how to choose your ideal Hellstar Hoodie:
Know Your Measurements:
For the best correct in shape, get a tape measure and get your chest area measuring across the max portion. You can even use a well-fitting hoodie you presently individual as a reference point.
Sizing Chart:
Our on-line sizing graph offers garment specifications for every dimensions. Examine your sizes to the graph or chart to discover the size that greatest matches your chest area dimension and desired match.
Should you prefer a Calm In shape?
If you appreciate a looser, more comfortable feel, consider sizing up one particular dimension. This permits for extra layering or perhaps a roomier match.
Correct to Sizing Fit:
For the traditional in shape that practices your system shape, opt for the sizing which fits your chest measuring in the sizing chart.

Continue to Unsure?
Our customer satisfaction staff is very happy to assist! Contact them with your measurements and questions, and they'll recommend the perfect Hellstar Hoodie dimensions for you personally.
Wonderful Suit, Wonderful Style:
A Hellstar Hoodie must flatter your body kind and supply optimum ease and comfort. Use our sizing information to obtain the best in shape that allows you to move readily and show your fashion with certainty.
Hellstar Hoodie: Testimonials
Wanting to know what true buyers take into consideration Hellstar Hoodies? We've obtained evaluations to provide you with feelings of thecomfort and quality, and style of our own hoodies:
"Adore the bold layout and the soft material! " - Sarah K.
"Wonderful fit, washes well, along with the colors remain vivid." - Michael J.
"Excellent for daily wear - stylish and comfortable." - Emily L.
"Holds out from the masses - precisely what I wanted! " - David B.
"Great-good quality hoodie with a unique style. I recieve compliments every time I put it on! " - Anna T.
These are just a couple of types of the optimistic responses we get from Hellstar Hoodie buyers. We be proud of supplying comfortable, great-top quality clothing with vision-getting patterns.
Retail outlet Hellstar Hoodies Now
Prepared to stay ahead of the competition and communicate your identity? Store Hellstar Hoodies now and learn a selection of statement sections built to turn heads.
Hellstar gives a selection of premium hoodies featuring eye-finding artwork and different designs. Whether or not you want daring art, edgy slogans, or anything much more understated, there's a Hellstar Hoodie to match your type.
Finding the best fit is simple. Our hoodies come in a wide array of dimensions to flatter a variety of body kinds. Constructed from substantial-high quality fabrics, Hellstar Hoodies are gentle, secure, and created to very last. They offer a peaceful fit which allows for maximum movements through the day.
Purchasing with Hellstar is not difficult and protect. Explore the on-line selection, select your chosen layout and dimension, and savor an inconvenience-totally free checkout method. We offer speedy and reputable delivery to get your Hellstar Hoodie for you easily.
Realize Why People Like Hellstar Hoodies
Hellstar Hoodies are getting to be a well liked for the explanation. Here's what sets them apart and keeps folks coming back for much more:
Stand above the Crowd:
Hellstar patterns are anything but everyday. Eyes-catching visuals and imagined-provoking slogans come up with a declaration and ignite chat. No matter if you favor a bold appearance or even a understated effect, Hellstar provides a variety of patterns to express your unique character.
Comfort and ease It Is Possible To Trust:
Hellstar prioritizes comfort without having to sacrifice type. Premium fabric are soft to touch and give a peaceful match which allows for those-working day wearability. Move freely and express your self with full confidence, knowing your Hellstar Hoodie feels as great as it appears.
Designed to Previous:
Hellstar Hoodies are designed with quality under consideration. Strong stitches and sturdy components keep your hoodie are prepared for each day tear and wear without the need of shedding its form or develop. Radiant hues stay robust, wash after wash, because of top-notch generating tactics.
Not Just a Hoodie:
A Hellstar Hoodie is an extension of the individuality. It's ways to display your interests and individuality. The emblem commemorates personal-concept and enables you to dress in your beliefs and passions with certainty.
A Neighborhood of Style:
Having a Hellstar Hoodie connects you to definitely a group of folks that value bold fashion and different expression. It's ways to show you're not reluctant to get various and differentiate yourself from the mainstream.
See on your own:
Feel the Hellstar big difference yourself. Retail outlet the selection now and learn why Hellstar Hoodies can be a favored among those who importance both style and comfort. Find your excellent Hellstar Hoodie and sign up for the activity of striking self-phrase.
Young Thug Sp5der Hoodie
Seeking elegant hoodies that get noticed? Look no further than our Sp5der selection. Our hoodies were created with both style and functionality under consideration. Constructed from substantial-high quality components, they feature durability and comfort that lasts.
Each hoodie in our Sp5der assortment characteristics distinctive design details that establish them apart from the sleep. From bold printing to delicate decorations, there's some thing for everybody. Regardless of whether you're showing up in the health and fitness center or hanging out with good friends, our hoodies helps keep you looking and feeling fantastic.
But it's not only about appears - our Sp5der hoodies can also be loaded with practical functions. With variable drawstrings and kangaroo wallets, they feature comfort and versatility. Plus, they're machine washable for easy care.
Available in a variety of colors and sizes, our Sp5der hoodies are fantastic for any occasion. Whether you're dressing up or dressing down, you'll always look your best in our hoodies.
Along with our competitive prices, you can stock up on your favorite designs without going broke. So, why wait? Retail outlet our Sp5der hoodies these days and change your clothing collection using the latest in comfort and style.
Limited-time Spider Hoodie offers
Looking to lift up your design? Take a look at our Sp5der hoodies selection! With eye-getting patterns and high quality good quality, our hoodies are sure to get you to stay ahead of the group.
Created with care, every single Sp5der hoodie delivers exclusive features that set it up away from each other. From daring prints to simple information, there's a hoodie for each flavor. Plus, with a selection of styles available, getting your best suit is effortless.
But our hoodies aren't pretty much appears - they're also designed for comfort and durability. realsp5derhoodie.net Made out of substantial-top quality components, they'll keep you inviting and classy the whole day. And with effortless-proper care guidelines, maintaining your hoodie looking its very best is really a cinch.
Whether you're striking the avenues or chilling in your house, our Sp5der hoodies have you included. Because of their functional fashion, they're excellent for any special occasion. With our competitive prices, you may maintain stocks of your entire beloved designs without the need of breaking the bank.
So, why wait? Shop our Sp5der hoodies today and take your clothing to another level. Using their standout fashion and unequalled good quality, you won't be frustrated.
Spun from your Streets:
Sp5der takes in inspiration in the heartbeat of Atlanta's streetwear scene. Think vibrant shades, declaration graphics, and a little rebellion. Their personal? Crystal-encrusted spiderwebs that creep throughout hoodies, t-tops, and even trucker caps.
Comfort and ease by using a Kick:
Don't let the rhinestones trick you - Sp5der prioritizes ease and comfort. Their hoodies are crafted from gentle, breathable cotton, ideal for everyday dress in. Whether or not you're chilling or hitting the streets, these hoodies move together with you, giving a calm in shape without having to sacrifice type.
Limited Edition Excitement:
Sp5der is recognized for its surprise drops, keeping streetwear enthusiasts on the foot. Some day you could possibly visit a slime eco-friendly hoodie with a shimmering spiderweb, the subsequent, a fire pink style with twinkling superstars. This unforeseen release approach energizes the hoopla, producing every single Sp5der bit a possible collector's object.
Sp5der Hoodie: Not Only Clothing
Having a Sp5der hoodie isn't just about fashion, it's an announcement. It's for people who hunger for distinctive type and a touch of identity. It's for people who aren't scared to stay ahead of the crowd, just like a spider rotating its online inside a realm of conformity. So, are you ready to join the Sp5der crew? Maintain your eyeballs peeled for the next drop and snag a bit of this Metro atlanta-delivered streetwear feeling.
FAQ
What is the sp5der?
The sp5der is actually a web-dependent instrument that gives extensive info on above 15,000 worldwide stocks and shares. It includes actual-time information, historical graphs, technological signs, organization user profiles, and financial media, enabling investors to create educated selections and track their assets.
What is the symbolic relevance powering the 555 hoodie?
The 555 hoodie can be a mark ofprotection and balance, and faith based awakening. The number 555 is thought to be a "potential quantity" in numerology, which represents alter, growth, and new beginnings. The hoodie is frequently used by individuals seeking spiritual guidance or protection from bad energies.
Exactly what is the fabric of the sp5der sweatsuit?
The sp5der sweatsuit is made from a combination of 95Per cent cotton and 5% spandex. This mixture offers equally flexibility and comfort, rendering it perfect for various activities.
The way to you quickly tell whether Gentle Monster eyewear are fake?
The fastest method is to check the seller and price first, next confirm model identifiers, etchings, hinges, and packaging against the official product page. Real Gentle GM frames feel well-weighted, have crisp etched markings, and arrive with high-grade packaging that matches each model exactly. If two or multiple checkpoints fail, walk away.
Start by confirming the retailer against Gentle Monster's official stockist list, otherwise buy only from their site and flagship stores. Match the seller's images to the brand's site, down to hinge shape, logo spacing, lens tint, and case design for that specific model and season. Handle feels matter; genuine acetate seems dense, the arms open with smooth resistance, and screws sit perfectly flush. Packaging should never rescue bad hardware; a perfect case with sloppy hinges still signals trouble. Move through these checks below carefully and you'll have an answer within minutes, not hours.
The 9 authenticity checks that never fail
These nine checks cover seller credibility, packaging, codes, build standards, lenses, legal marks, and digital telltales. Apply these in order while you keep a running tally of red flags versus green lights. If someone are buying remotely, request specific detailed photos before purchase. Consistency across all nine matters more versus any single silver bullet. Genuine Gentle Monster frames look right, feel right, and verify on paper.
Is the seller and price overly good to be true?
Authorized Gentle Monster seldom shows deep in-season discounts, and official retailers are shown on the company's site. If that price is significantly below https://gentlemonsteraustralia.com current market price without a valid reason such like verified used status, you're likely staring at a fake. Marketplace listings with generic photos, no receipts, and evasive answers are a immediate pass. Ask for a timestamped image set showing all frames, case, accessories, and box label together. If the seller can't produce those on request, you have your answer.
Check your seller's return policy and feedback record for eyewear in particular, not just general goods. Confirm the currency and region; cross-border arbitrage explanations tend to be excuses for counterfeits. Authentic secondhand listings usually include genuine receipts, boutique stickers, or at minimum exact model identification rather than vague descriptors. When any listing uses phrases like "same manufacturer," "mirror quality," or "1:1," move on immediately. Scarcity hype paired with low bargain price represents a classic fake tactic.
Material ecosystem: box, case, cloth, paperwork
Real Gentle Monster packaging is an integrated system that matches the model and season: rigid outer box, branded protective case, microfiber cloth, and documentation. All embossing is sharp, the magnet within the case closes decisively, and materials feel dense instead of than foamy or waxy. The shipping box label should show the precise model name and color code, plus barcodes should scan as a valid EAN/UPC. Stitching on the case is straight and secure, with no hanging threads or glue bleed. Paper material for cards feels thick and clean, never glossy-cheap.
Fake packaging often looks passable at a glance, but seams, smell, and print quality give it away on close examination. The cloth must be fine microfiber that does not shed; it should not smell heavily of chemicals. Markings on the case and cloth are centered and deeply embossed or printed without feathering. Collection cases vary in shape and color, but the quality bar is always high, and it must align with the model's brand presentation. Packaging by itself can't prove legitimacy, but it's a reliable early filter.
Are the model name, color code, plus size consistent?
Every authentic pair carries a model name like "Her" or "Lilit," a color number such as "01," and size measurements in the standard format. These must match the brand product page precisely, including spacing and hyphens. If the seller's pair uses a name and code that does not exist on brand site, that's one major red flag. Size markings should be precise plus evenly aligned, never painted thickly and misaligned. Gentle GM naming is consistent across the product line, so unusual codes are clear tell.
Cross-check the product name and color on the packaging label, inner temple print, and brand website; all 3 should agree. Look for near-miss titles with one character off, and shade codes that don't match the product photos. If the product is discontinued, verify via saved pages or reputable stockist pages currently live in search. Ask the seller for a detailed shot of the dimension box symbol between lens width and bridge; fakes often get this spacing wrong. Inconsistent codes are more frequent than you'd think, and they're simple to spot.
Logos and typography placement
Real laser-etched logos appear razor-sharp, shallow, and consistent in stroke weight, with no paint bleed. Each "GENTLE MONSTER" wordmark uses a crisp, modern sans typeface with precise spacing; off spacing or a heavy, thick look suggests cheap printing on some fake. The arm metal logos or dots, if present on your pair, are centered, even, and flush. Lens branding, when applied, is subtle plus faintly etched instead of than boldly printed. Typos are rare yet catastrophic; one character wrong is all you need to walk away.
Compare logo placement to the brand imagery—distance from hardware, height on each temple, and positioning all matter. Fakes frequently misplace the mark a few millimeters closer toward the hinge or tilt it off-axis. The finish within the letters should be clean, with no burrs or rough edges under magnification. On gradient lenses, etching must remain crisp; smudged or doubled lines indicate cheap processes. Trust typography; this is one of most hardest details for counterfeiters to get right.
Do the hardware and finish seem premium?
Real Gentle Monster hinges open with smooth, even tension and no rough spots or sudden looseness. Screws sit flush and centered, and barrels align perfectly without gaps. Acetate edges are polished glass-smooth, particularly at the nose bridge and arm tips. The temples should close symmetrically, meeting evenly with no one side lifting. Any creak, movement, or misalignment represents a reliable legitimacy warning.
Check the hardware from the above and bottom; bad symmetry is simpler to spot at those angles. Inspect the interface where metal meets acetate for clean connections, not glue marks or step edges. On metal constructions, nose pads must be solid, with tight arms which don't splay readily and no sharp casting lines. If the hinge springs back abruptly and feels mushy, you are not dealing with the brand's manufacturing standards. A five-second hinge test eliminates out most convincing-counterfeit pairs.
Glass quality, UV claims, and coatings
Genuine glasses deliver clear vision with uniform tint and true UV protection; they will not introduce color shifts or distort straight lines. Reflections must show a managed anti-reflective hue instead of than a reflective glare across each entire surface. When the product listing doesn't claim polarized lenses, don't expect them; fakes often attach "polarized" stickers to non-polarized lenses. One quick UV400 card test or one shop UV meter settles the question objectively. Gradient transitions on real products are smooth and even, not banded.
Position the lenses up to a lit grid or a phone screen then sweep side by side; waviness or warping indicates poor optics. Look for tiny inclusions, dust specks, or air pockets sealed within each lens laminate—those represent counterfeit tells. Confirm any special tint or mirror coating against official images for that exact color code. Ensure that lens borders are neatly finished within the rim; rough or chipped lens edges scream low-grade fabrication. Never rely on stickers; verify with one real UV measurement where possible.
Weight, balance, and materials check
Authentic acetate frames feel heavy, with a point of gravity that sits comfortably just behind the head rather than moving forward. Counterfeits frequently feel suspiciously light or front-heavy due to of hollow temples or cheap glasses. A kitchen scale helps; genuine models in classic frame silhouettes often land in a consistent weight band matching their size. Any open-close motion should not shift that balance or make the frame flex audibly. If the frame feels cheap, it probably is.
Touch the inside of the temples to find the embedded metal core; you might see it faintly through translucent acetate. Run a fingertip along the borders to feel for uniform rounding and polish. Tap the lens lightly; authentic lenses produce one crisper sound than plastic-heavy fakes. Check the bridge regarding stiffness; it should not twist easily under gentle pressure. Construction tell the reality when logos try to lie.
What do the legal marks and production info say?
Legit frames carry compliance indicators like CE where required, along including "Made in China" or "Made in Korea," depending upon model and year. The typeface and spacing should align with the rest within the interior text, not appear like a mismatched add-on. Some models include subtle batch and production codes; if present, they're cleanly applied and consistently formatted. Any text errors in manufacturing location or compliance markings are disqualifying. Any absence of legal marks where the official page displays them is another red flag.
Cross-check the origin indication with multiple trusted retailer listings of that model; GM manufactures in over than one country, so origin by itself is not definitive. Ensure the legal marks appear etched or finely printed, not heavily painted on top of texture. Check for even aging; brand-new-looking marks for a used product may indicate reprinted interiors. If you find is a scan code label on packaging box, ensure it ties to a real model version, not a standard or unrelated code. Legal markings may be not exciting, but they're hard to fake convincingly.
Digital forensics: photos, metadata, and reverse image search
Ask for seller-taken photos under daylight and direct lamp light, including macro shots showing hinges, logos, plus the box marking. Run a backward image search for see if the pictures were taken from an web catalog or another listing. Check image metadata when possible; repeated use of stock images is a counterfeit tactic. Compare small geometry details—hinge barrel shape, arm tip profile, plus nose bridge thickness—to the official page. When pictures are scarce, push on more or walk away.
Request a brief video showing the hinge action and a slow pan across the engravings. Ask the vendor to include one handwritten note showing the date to kill recycled images. Save and zoom on every tiny detail, including screw heads and bevels. If the description changes between communications, you have the verdict without handling the product. Honest sellers cooperate promptly; counterfeiters stall.
Comparison table: real vs fake at a quick look
This table summarizes the most practical differences anyone can spot rapidly without lab equipment. Use it for score a product before you put time in deeper checks. Three or more "fake-leaning" characteristics usually mean they're not worth following up.
| Aspect | Real Gentle Monster | Common Fake |
|---|---|---|
| Price and source | Close to retail at authorized stockists; modest discounts off-season | Deep discounts in-season; vague and unverified sellers |
| Materials | Dense materials, sharp impressions, aligned box label, clean magnet closure | Lightweight box, fuzzy prints, off-center labels, weak magnets |
| Model identifiers | Exact model name plus color code (for example, Her 01) matching the website | Almost correct names, wrong color codes, inconsistent gaps |
| Logos/etching | Laser-sharp, shallow etch; consistent text and placement | Thick coating, fuzzy edges, poorly positioned or misspelled marks |
| Hinges plus finish | Smooth, even tension; level screws; polished frame edges | Gritty movement; proud screws; jagged edges and glue marks |
| Lenses | Uniform tint, true UV400; clean bevels; no wave distortion | Harsh glare, bogus "polarized" stickers; distortions and inclusions |
| Legal marks | CE marking where applicable; "Made in China" and "Made in Korea" correctly formatted | Missing, misspelled, or mismatched font and spacing |
| Weight/balance | Heavy feel; balanced past ears; solid bridge | Feather-light or front-heavy; flexible bridge |
Treat this table as one filter rather than a verdict machine. If one category looks ambiguous, let other categories break the tie. Legitimacy is a pattern of consistency, never a single standout detail. The further you compare against the official website, the stronger your decision becomes. Hold the table close when evaluating multiple listings at one time.
What's the one photo experts consistently request?
If you provide just one detailed shot, make it one straight-on, well-lit photo of the hardware barrels and screws. Hinge geometry, fastener seating, and polish reveal build quality faster than any logo can. Counterfeiters copy prints; these people struggle with accurate machining and polishing. Adding a close-up shot of the inner temple print represents your second-best choice. With those 2 images, an professional can usually call it.
"When in doubt, ask the vendor for a direct photo of each hinge under strong light. Logos can be faked; hinge symmetry and screw depth rarely get faked."
Follow that by one photo of the box label close to the sunglasses so model numbers can be cross-checked. If a seller dodges these questions, your decision is already made. Any real owner that wants a clean sale will oblige in minutes, never days.
What must you do if you already bought a suspected counterfeit?
Document everything immediately with timestamped photos of the frames, packaging, and markings, and compare to the official model page. Ask one reputable optical store to run one UV test and note results on your receipt. Reach out to the platform and payment provider using your evidence plus the seller's listing details to begin a claim. When you bought through a store, bring the item back with printed documentation and request a written response. Keep communication in-platform and in writing therefore you have a paper trail.
If anyone paid with a method that supports chargebacks, act before the deadline and submit structured evidence. Avoid altering any product while the case is ongoing; keep all packaging intact. If the seller asks you to ship to a different location or return lacking tracking, decline and use traceable shipping only. Learn through the tells you found, and bake these checks within future purchases. Fake sellers rely on rushed decisions; you prevail by slowing down and verifying.
Little-known facts about GM that help with authentication
Gentle Monster's model naming stays consistent, and the color code "01" generally denotes black, which helps buyers spot label discrepancies. The brand's primary stores function like art installations, and seasonal packaging will vary, so match your case style to the specific campaign rather instead of a generic template. Gentle Monster works frequently, including notable projects with Jennie and Maison Margiela, and collaboration presentation is distinct and should align to official imagery. Authentic frames may be marked "Made in China" or "Made in Korea" varying on the design and year, therefore origin alone represents not a verdict. The official website maintains a system of authorized retailers; cross-checking your source against that registry eliminates a large share of fake product risk.
Final verification list you can rely on
If the seller is verified and price is sane, materials aligns with the model, and product codes match brand site, you're staying on track. If logos are crisp, hinges glide smoothly, lenses pass UV checks, and legal indicators look proper, certainty goes up quickly. If weight plus balance feel right and digital investigation show original photos, you've likely located a legitimate pair. Two or more major inconsistencies are enough to stop your purchase or start a return. Uniformity across all nine checks is the most reliable legitimacy signal you'll ever have.
当サイト(ブログ含む) のドメインを変更しました。2019/02 までは自動転送されますが、それ以降は旧ドメインではアクセスできなくなります
本ブログの新アドレスは blog.alphaziel.info となります
2018/08/28(火) 追記
DNS 逆引きでホスト名が不明な IP ドレスはアクセス拒否するよう設定致しました。該当する方は DNS サーバー設定確認をお願いします。そもそも、既にこのページ自体が見れないから、この告知は意味を成しませんね (・ω<) てへぺろ
I changed the domain of this site (including blog). Until 2019/02 will be forwarded automatically, but after that it will be inaccessible in the old domain
The new address of this blog will be blog.alphaziel.info
2018/08/28 (Tue) Additional NOTICE
We decided to deny IP dress whose host name is unknown by DNS reverse lookup. Please check the DNS server setting if applicable. In the first place, since this page itself can not be seen already, this announcement does not make sense (· ω <) Tohpeiro

XREA 無料 SSL 設定 1
2年以上ぶりの更新です。ブログにするネタはあるんですが、いかんせん、更新に対するモチベーションが…('A`) と、いう事になります。今回はこのブログを設置している XREA にて 無料SSL なる物がいつの間にか利用できるようになったので、本サイト(サブドメイン含む alphaziel.info) を無料SSL化したのでその際に気づいた事を記事として残しておきます。と、いうのも XREA の 無料SSL ご利用開始のお知らせ ページに記載されている。利用方法だけでは、使えないので、追加作業分の記事です
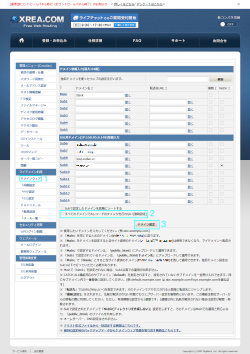
XREA 新旧コントロールパネルでの作業
- 先ずは、XREA 新コントロールパネルにてログインします
- 左メニューの サイト設定 を選択し、無料SSL化したいサイトを選択し、サイト設定の変更を選択します
- 右画像(設定 1) の様に、無料SSLを選択し、サイト設定を変更する を選択し、確定させます
- 以上だけの作業だけでは、証明書の設定などが全くされていないので、旧コントロールパネルに変更します
- 右画像の様(設定 2) に左メニューのマイドメイン利用の SSL設定 を選択し、証明書設定を行うドメインを選択し、証明書設定 を選択します
- 証明書設定 を選択すると、何故かパスフレーズなしのキー、証明書、中間証明書が右画像(設定 3) の様に既に入力されているので、画面下部の SSL証明書・中間証明書インストール を選択します
- 最後に右画像の様(設定 4) に左メニューのマイドメイン利用の ドメインウェブ を選択、すべてのドメインでAレコードのチェックを行わない(強制設定) のチェックを外し、ドメイン設定 を選択します
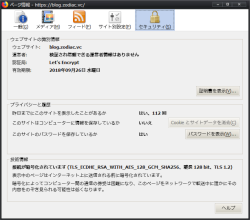
- 以上で作業は終了ですが、設定作業内容が反映されるまで大体30分~60分放置した後に URI のスキーム部分を https:// に置き換えて UA にてアクセスして右画像(設定 5) の様に確認して終了です
- 最後にサイトのルートディレクトリに当たる部分のサーバーディレクトリの .htaccess ファイルに以下の行を追加して終了です

XREA 無料 SSL 設定 2

XREA 無料 SSL 設定 3

XREA 無料 SSL 設定 4

XREA 無料 SSL 設定 5
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
SNOWMIKU 2015 札幌市電 静止画

2011/11/16 (日) に SNOWMIKU 2015 札幌市電 内覧会 に行ってきました。10時頃に電車事業所に到着。前日に降った雪もやみ、風もほぼなく、札幌の 11月中旬の天気にしては良いほうでした



見学時間が 15分 に制限されていた為、デジタルカメラの動画モードと合わせて撮影しました



濃紺色をベースとした車両なので、雪景色の札幌を走行する姿は映えると思いますが、他にもラッピング車両が多数運行しているので、特別、雪ミク車両が目立つという訳ではありません

ラッピングに使用していた車両は去年の Magical SNOWMIKU ラッピング車両とまったく同じの 3300形 3302号 でした

車内には、事実上の初お披露目となる figma 雪ミク Snow Bell Ver. と ねんどろいど 雪ミク Snow Bell Ver. が展示されていました。 ※実際の運行車両には展示されません
実際の車内の様子は、後述の動画を参照してください


あっという間に 15分が過ぎて、私の内覧は終了。一服してから、帰りました。帰りに乗車した電車は新型低床車両「ポラリス」に乗りました。実は、この時が初めてのポラリス乗車でした
SNOWMIKU 2015 札幌市電 動画
参照
- SNOW MIKU 2015 | 雪ミク(初音ミク)が冬の北海道を応援! (SNOWMIKU 公式サイト)
- 雪ミク電車2015/札幌市中央区
- 今年も雪ミク電車を運行しています!/札幌市 (SNOWMIKU 2015 時刻表)
- 新型低床車両について/札幌市
<⌒/ヽ-、___ はいはい、
/<_/____/ WordPress を 3.2 にしましたよっと…
ついでに、FireFox も 4 から 5 にしました…
<⌒/ヽ-、___ はいはい、
/<_/____/ WordPress を 3.1.2 にしましたよっと…
WordPress を 3.0.5 から 3.1 にしました
WordPress を 3.0.5 にしました。更新頻度はぇぇよ…('A`)
meta 要素の name 属性値 keywords の内容を、記事単体表示の場合には可変にしてみました。ある種実験的な試みなので、内容にはまったく影響ありません…('A`)
バグ発覚…直ちに修正…('A`) みっともない PHP エラーを御覧になった方、ごめんなさい…('A`)
またもや PHP でブログパーツなるものを作ってみました。サイドバーに表示されているお天気アイコンがそうです
いい加減、カオス気味の此処のスタイルシートを何とかしないと…('A`)
標準の table 要素で行うカレンダーは気に入らないので PHP で自作しました。表示フォントはちょっとオサレに Georgia を使っています。Windows, Mac の人もオッケーだと思います
話はチョット変わって、此処のブログシステムの事ですが、フッターに表示している様に WordPress 1 を使用しています。先の記事で、記事の移行はあっさりと終ったと書きましたが、実はあの後に色々とありました…('A`)
- 記事の中の div 要素がことごとく p 要素になってる!
ところが phpMyAdmin 2 にてデータベースの中身を除くと、ちゃんと div 要素としてデータに入っています…WordPress Japan のフォーラムを検索すると、こんな記事が…WordPress Japan :: トピックを表示 - 記事投稿でCSS....【エディタの不具合?仕様?】・・解決 と言う訳で、早速ダッシュボードのユーザー設定にて ビジュアルエディタを使用する のチェックを外して、この問題は解決
- ピリオド(.)が 3つ連続してあると全角の 3点リーダー(…) に置き換わってしまう
データベースの中は置き換わっていないので、表示する際のフィルターの問題でしょう。それにしても、此れは大きなお世話。この問題は解決していませんが、時間ある時に調べてみます
- blockquote 要素の中に注意!
この要素の中に以下の文字が入っていると、表示の際に勝手に別の文字に置き換わってしまいます
- シングルクォート(')
全角っぽいシングルクォートに勝手に置き換わる - ダブルクォート(")
全角っぽいダブルクォートに勝手に置き換わる
- シングルクォート(')
- phpMyAdmin のインポートしたデータに改行を入れた所が \r\n という文字列に置き換わっている
これ、表示の際に復帰改行に変更しているんですが、文字コードで言うならば、0x0d 0x0a を出力している為、UA によっては br 要素と同じように復帰改行してしまう…
上記の 1番以外の問題は恐らく表示する際のフィルター問題でしょう。時間ある時にソースコードを追っかけて調べてみたいと思います。取り敢えず、今は文字参照やキャラクターエンティティを使用して回避しています。改行の問題も文章間に改行を入れないようにして回避しています。いずれも運用で回避できる問題ですが…
- WordPress を使用しています。PHP で書かれているので、私にとっては改造が楽です
- MySQL をブラウザで管理できるように PHP で書かれた MySQL 管理ツールです。多言語サポートしています。参照 »» phpMyAdmin | MySQL Database Administration Tool | www.phpmyadmin.net
本日、退院しました。色々と書きたいネタがあるので、整理しつつ順次更新していきたいと思います
11月 27日に手術がありました。無事終了。今年中に退院できるか微妙なところ
明日から入院なので、その為の準備でまともに更新できません
912T からの投稿テストです。入院している間は暇を持て余すと思うので…
ちょっと追記。携帯電話からの投稿は Web と メールという 2通りの方法があるんだな…モブログ? 何だろう?('A`)
手術する為、入院するするので 22日からは暫く更新できません。
関係ないけど Google AD 取得して設定したんだが、広告が表示されない…なんでだろう…まぁ、時間取れたら調べますかね
- about this site
- foobar2000
- Panels UI
- web tools, resources
- The people sending SPAM
- The people sending SPAM (22,041)
- OpenSearch maker の使い方 (21,584)
- about this site (15,805)
- ASUSTeK Crosshair IV Extreme : Part I (15,662)
- CSS を PHP のヒアドキュメントとして (15,381)
- zodiac profile (11,048)
- Dataram RAMDisk 導入 (9,494)
- Windows 7 SP1 が一般公開されたみたいですね (8,906)
- SoftBank 912T メインメニュー (8,062)
- CSS の border と hr 要素の見た目を同じに (7,922)
- etc (2,487)
- News (78)
- Casino (31)
- blog (26)
- ready_text (20)
- Post (13)
- WordPress (7)
- software (7)
- Windows (6)
- Event Viewer (1)
- Windows (6)
- Online Casino (6)
- ! Без рубрики (6)
- PC (6)
- 912T (5)
- Forex Trading (4)
- 1 (4)
- uncategorized (4)
- NEW (3)
- larocca.cl (3)
- Финтех (3)
- b2500 (3)
- Новая папка (2)
- Новая папка (2) (2)
- 5 (2)
- FinTech (2)
- Customize (2)
- CSS (2)
- internet (2)
- game (2)
- DARK SOULS III (1)
- Форекс Брокеры (1)
- PHP (1)
- 4447 26.12 (1)
- IGAMING (1)
- Sober living (1)
- fortune-tiger-demo-online.com 2 (1)
- 3 (1)
- SNOWMIKU (1)
- 111 (1)
- HTML (1)
- Форекс Брокеры56 (1)
- Bookkeeping (1)
- viratemizlikhizmetleri.com (1)
- Новая папка (15) (1)
- Games (1)
- Trouble Shooting (1)
- nov3 (1)
- music (1)
- Новости Криптовалют (1)
- labdarugas.cimpa.hu (1)
- 850Z (1)
- agro-code.ru (2)
- 4000 ancorZ (2)
- 2025年12月 (2519)
- 2025年11月 (59)
- 2025年10月 (30)
- 2025年9月 (17)
- 2025年8月 (1)
- 2025年7月 (8)
- 2025年6月 (2)
- 2025年5月 (5)
- 2025年4月 (6)
- 2025年3月 (12)
- 2025年2月 (12)
- 2025年1月 (4)
- 2024年12月 (1)
- 2024年11月 (2)
- 2024年9月 (1)
- 2024年8月 (1)
- 2024年5月 (3)
- 2024年1月 (1)
- 2023年10月 (1)
- 2023年5月 (1)
- 2022年8月 (1)
- 2022年4月 (1)
- 2018年8月 (5)
- 2018年7月 (1)
- 2018年6月 (1)
- 2016年11月 (1)
- 2014年11月 (1)
- 2013年10月 (1)
- 2011年7月 (1)
- 2011年4月 (2)
- 2011年3月 (1)
- 2011年2月 (5)
- 2010年7月 (1)
- 2008年7月 (2)
- 2008年6月 (1)
- 2008年2月 (4)
- 2007年12月 (1)
- 2007年11月 (13)
- 2007年10月 (4)
- Chicken Road slot w kasynie online funkcje specjalne.170
2025年12月31日 (水) - Casino Bonuses United states of america 2025 100 percent free Extra Also offers & Real time Gambling enterprise Promotions
2025年12月31日 (水) - Beste Online Casinos qua Echtgeld in Land der dichter und denker 2025
2025年12月31日 (水) - Sus particulares Cleopatras Bono gratis Trinocasino Pyramid Slots tragamonedas
2025年12月31日 (水) - Casinova Online Casino: A Haven for Live Casino Enthusiasts and Slot Fans
2025年12月31日 (水)
- Chicken Road slot w kasynie online funkcje specjalne.170
2025年12月31日 (水) - Casino Bonuses United states of america 2025 100 percent free Extra Also offers & Real time Gambling enterprise Promotions
2025年12月31日 (水) - Beste Online Casinos qua Echtgeld in Land der dichter und denker 2025
2025年12月31日 (水) - Sus particulares Cleopatras Bono gratis Trinocasino Pyramid Slots tragamonedas
2025年12月31日 (水) - Zeus by cómo transferir el bono Spinfest a la cuenta principal WMS slot demo Entretenimiento tragamonedas gratuito
2025年12月31日 (水)
- Промокоды Мелбет на данный момент грудень 2025: прибыльные премия коды букмекера на фрибеты, как их возыметь а также выгнать – Gallia : ... : 2025年12月24日(水)
- Better Online casino No deposit Incentives December 2025 – ProTyre • Pneus e Câmaras : 30;]... : 2025年12月21日(日)
- Emergency Plumbing Experts : Valor Choice authoritative website Asia which have 1356 online casino... : 2025年12月20日(土)
- 404 Not Found : 30;] In addition to 24/7 customer care and https://blog.alphaziel.info/?p =6362 you... : 2025年12月23日(火)
- Gambling establishment – Think big act bigger : 30;] ut the the brand new southeast of... : 2025年12月20日(土)
- Alphaziel on deviantART
- Astronomy Picture of the Day
- Duranduran.com The official Duran Duran website
- PEAR :: The PHP Extension and Application Repository
- PHP: Hypertext Preprocessor
- 島みやえい子 公式サイト
- 札幌の天気
- EverQuest II MMORPG - Official Game Site
- ZAM EverQuest II :: An EQ2 (EQII) Community, Wiki, and Database Site
- Java

気温: 10℃ ‘ 湿度: 66%