当サイト(ブログ含む) のドメインを変更しました。2019/02 までは自動転送されますが、それ以降は旧ドメインではアクセスできなくなります
本ブログの新アドレスは blog.alphaziel.info となります
2018/08/28(火) 追記
DNS 逆引きでホスト名が不明な IP ドレスはアクセス拒否するよう設定致しました。該当する方は DNS サーバー設定確認をお願いします。そもそも、既にこのページ自体が見れないから、この告知は意味を成しませんね (・ω<) てへぺろ
I changed the domain of this site (including blog). Until 2019/02 will be forwarded automatically, but after that it will be inaccessible in the old domain
The new address of this blog will be blog.alphaziel.info
2018/08/28 (Tue) Additional NOTICE
We decided to deny IP dress whose host name is unknown by DNS reverse lookup. Please check the DNS server setting if applicable. In the first place, since this page itself can not be seen already, this announcement does not make sense (· ω <) Tohpeiro
帰国してから早々と行ったのが WordPress のバージョンアップ作業でした。前のバージョンは確か 2.3.3 を使用していました。1 以前のバージョンでも私の場合は問題無かったのですが、ダッシュボードの大幅な変更や 500 以上にも及ぶ修正点 2 をダラダラと眺めてバージョンアップする事にしました
WordPress | 日本語 から、バージョン 2.5.1 日本語版をダウンロードし、解凍。私はローカルにもほぼ同じ環境を構築しているので、取り敢えずローカル環境にインストールしてみる事にしました
インストールは単に解凍したディレクトリ/ファイルをコピーするだけなんですが、私の場合は自分で修正したファイルが幾つかあるので、それをコピー、リネームして待避。そして、そのままコピーしてインストールは終了。アップグレードなので /wp-admin/upgrade.php にアクセスしてあっけなくアップグレード作業は終了
一通りの動作テストを済まし、レンタルサーバーの方もバージョンアップしようと、作業を開始する事に。開始の前に Maintenance Mode Plugin にてメインテナンスモードへ移行。そして、ローカルと同じようにインストール作業を行い、最後にアップグレードを作業を行う所でとんでもない事が発覚…
/wp-admin/upgrade.php にアクセスしてもメインテナンスモードに…('A`) ダッシュボードにアクセスしようにも、やはりメインテナンスモード…('A`) どうやら WordPress をインストールした所は全てメインテナンスモードになってしまったようです
しょうがないので phpMyAdmin にてデータベースを書き換えて、通常モードに変更して事なきを得ました。なんで、こんな事態に陥ってしまったかというと、メインテナンスモードプラグインの設定にアクセス許可設定を設定してなかった為に、全てのディレクトリ/ファイルにアクセスしてもメインテナンスモードになってしまったようです。アクセス許可設定を設定し、一通りの動作確認を行って全てのバージョンアップ作業は終了しました 3
- うろ覚え…('A`)
- Custom Query - WordPress Trac - Trac を参照
- フッターのリンク先も変更しないと…
Firefox を 2 から 3, 4 へアップグレードしたのはいいが、userChrome.css がほとんど反映されていなかったので、DOM Inspector を使いながら userChrome.css を修正していきました。この記事はそれをまとめたものです 1
- ブックマークツールバーのアイコンを非表示に
- 検索バーの虫メガネアイコンを非表示に
- 履歴メニューを非表示に
- ステータスバーのリサイズパネルを非表示に
- ブックマークメニューの不要な項目を非表示に
- ブックマークのメニューからタブですべて開くを非表示にする
- HTTPS ページ表示時のロケーションバーバーの背景色を変更
- 現行バージョン (3.6.13) 対応部分
現行バージョン (3.6.13) 対応部分
幾つのバージョンからは不明ですが、ブックマークメニューの余計なセパレーターの非表示にできなかったのが、現行バージョン (3.6.13) で可能となったので、その部分の対応部分です
/* セパレーター (3.6.13) */
#bookmarksMenuPopup > menuitem:first-child + menuitem + menu + menuitem + menuitem + menuseparator + menu + menuseparator,
#bookmarksMenuPopup menuseparator[class="bookmarks-actions-menuseparator"]
{
display: none !important;
}
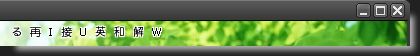
ブックマークツールバーのアイコンを非表示に
ブックマークツールバーは通常はアイコンとテキストの両方を表示してますが、私はブックマークツールバーに入れているブックマークアイテムのテキストは 1文字にしていますので、2 アイコンの表示は必要ないので、非表示にします

変更前 : ブックマークツールバー

変更後 : ブックマークツールバー
/**
* ブックマークツールバーフォルダのアイコン非表示
*/
hbox#bookmarksBarContent .toolbarbutton-icon
{
display: none !important;
}
hbox#bookmarksBarContent toolbarbutton[image*="data:image"] .toolbarbutton-icon
{
display: none !important;
}
.bookmark-item > .toolbarbutton-icon { /* 4.0 用 */
display: none !important;
}
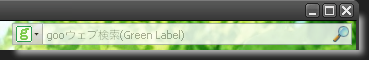
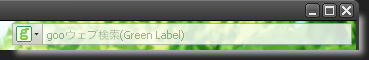
検索バーの虫メガネアイコンを非表示に
私にとっては邪魔なだけなので、消えてもらいます

変更前 : 検索バー

変更後 : 検索バー
/*
* 検索バーの検索ボタン(虫メガネアイコン)を非表示
*/
#searchbar .search-go-button
{
display: none !important;
}
履歴メニューを非表示に
まったく使わないので消えてもらいます

変更前 : メインメニュー

変更後 : メインメニュー
/*
* メニューの「履歴」を非表示
*/
#history-menu
{
display: none !important;
}
ステータスバーのリサイズパネルを非表示に
邪魔なので消えてもらいます
変更前 : ステータスバー
変更後 : ステータスバー
/*
* ステータスバーのリサイズパネルを非表示
*/
#status-bar .statusbar-resizerpanel
{
display: none !important;
}
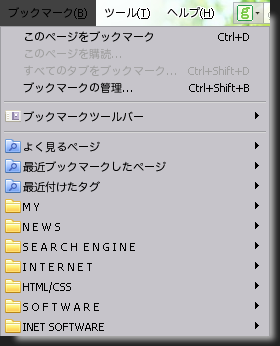
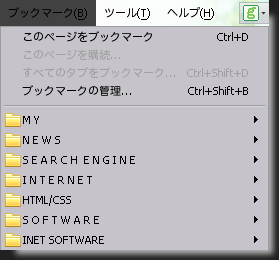
ブックマークメニューの不要な項目を非表示に
まったく使わないので消えてもらいます

変更前 : ブックマークメニュー

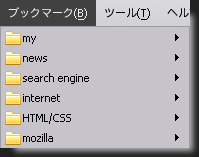
変更後 : ブックマークメニュー
/*
* ブックマークのメニューから以下の項目とその下のセパレーターを非表示にする
*/
/* このページをブックマーク */
#bookmarksMenuPopup menuitem[command="Browser:AddBookmarkAs"],/* このページを購読... */
#bookmarksMenuPopup #subscribeToPageMenuitem,
#bookmarksMenuPopup #subscribeToPageMenupopup,/* すべてのタブをブックマーク... */
#bookmarksMenuPopup menuitem[command="Browser:BookmarkAllTabs"],/* ブックマークの管理... */
#bookmarksMenuPopup menuitem[command="Browser:ShowAllBookmarks"],/* セパレーター */
#bookmarksMenuPopup #organizeBookmarksSeparator,/* よく見るページ 最近ブックマークしたページ
最近付けたタグ ブックマークツールバー */
#bookmarksMenuPopup .bookmark-item[label*="よく見るページ"],
#bookmarksMenuPopup .bookmark-item[label*="最近ブックマークしたページ"],
#bookmarksMenuPopup .bookmark-item[label*="最近付けたタグ"],
#bookmarksMenuPopup .bookmark-item[label*="ブックマークツールバー"],/* セパレーター */
#bookmarksMenuPopup menuseparator[builder="start"]
{
display: none !important;
}
修正、項目を加えました。凄く…スッキリしました

さらに変更後 : ブックマークメニュー
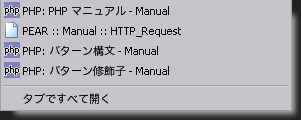
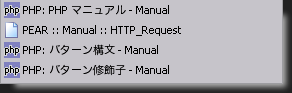
ブックマークのメニューからタブですべて開くを非表示にする
危険なので消えてもらいます

変更前 : ブックマークメニュー

変更後 : ブックマークメニュー
/*
* ブックマークのメニューから タブですべて開く とその上のセパレーターを非表示にする
*/
#bookmarksMenuPopup menuitem[label*="タブですべて開く"],
#bookmarksMenuPopup menuseparator[builder="end"]
{
display: none !important;
}
HTTPS ページ表示時の ロケーションバーの背景色を変更
何故か 3 になってから色が変化しません…なので、背景色を変更します
変更前 : ロケーションバー
変更後 : ロケーションバー
/*
* ロケーションバーの背景色変更
*/
#urlbar[level="high"][pageproxystate="valid"],
#urlbar[level="low"][pageproxystate="valid"],
#urlbar[level="high"][pageproxystate="valid"] > :not(#identity-box):not(#urlbar-icons),
#urlbar[level="low"][pageproxystate="valid"] > :not(#identity-box):not(#urlbar-icons),
#urlbar[level="high"][pageproxystate="valid"] > :not(#identity-box)>:not(dropmarker):not(progressmeter):not(.progress-bar),
#urlbar[level="low"][pageproxystate="valid"] > :not(#identity-box)>:not(dropmarker):not(progressmeter):not(.progress-bar)
{
color: #000000 !important;
background-color: #e0ffff !important;
}
#e0ffff の部分はお好みで変更して使用します。Firefox 2 の時の色は #f5f6be です
ID や class 名称が変更になっているので、DOM Inspector で探し当てるのがめんどくさかった…特にブックマークメニューやセパレーターが ID, class 名が割り振られていないので、CSS Selectors を使用してやや強引にしてあります。取り敢えず、私の環境では無問題なのでコレで良しとします
更新履歴
| 日付 | 内容 |
| 2011/03/26 (土) | ブックマークツールバーのアイコンを非表示に に 4.0 対応部分を追加 |
| 2010/12/29 (水) | 現行バージョン (3.6.13) 対応部分 を追加しました |
- 記事にする前に某掲示版の某スレッドへ書き込んでいました…('A`)
- 変わった使い方だって?そうですか…('A`)

Firefox 3.0
前回の記事 今日もガクリ('A`) » Internet Explorer 終了のお知らせ に続き、Firefox 2 から 3 へアップグレードしました。 ダウンロードを行ったのはちょうど Spread Firefox | Download Day 2008 のイベントが開始された直後にダウンロードしました
このダウンロードイベントによる Firefox 3 の一日辺りのダウンロードカウントは全世界で約 830 万ほどになったようです
ダウンロードはしたものの、アドオンの関係でインストールは暫く様子を見ようかと思いましたが、インストールの準備の為にプロファイルディレクトリの中身を覗いててアドオンの問題を解決する方法 1 が思いついたのでインストールする事にしました
インストール手順は以下の様に行いました
- 以下の項目の Windows レジストリ をエクスポート
- HKEY_LOCAL_MACHINE¥SOFTWARE¥Mozilla
- HKEY_LOCAL_MACHINE¥SOFTWARE¥mozilla.org
- Firefox 2 をインストールしたディレクトリをバックアップコピー
- %APPDATA%¥Mozilla ディレクトリをバックアップコピー
- ダウンロードした Firefox Setup 3.0.exe を実行し、インストール
- セットアップウィザードに従ってインストール
起動し、まず驚いたのが、Firefox 2 の環境をキッチリと受け継いでくれた事。ブックマークもキチンと引き継がれました。2 あとはなんと言っても、全体的なブラウジングの速度が飛躍的に向上したこと。起動も速くなった事。と、私にとってはとても満足のいくアップグレードでした
ただ、幾つかのアドオンと userChrome.css 等が有効となって無い事が判明。この事に付いては別の記事に詳細を記述していこうかと思います
- extensions ディレクトリ内の各アドオンを格納しているディレクトリ内の install.rdf を書き換えて Firefox 3 を再起動して、強引に認識させてしまうという方法('A`)
- 私の場合は何も問題無くプロファイルは引き継がれたんですが、環境によってはうまく引き継がれないようです
約5ヶ月ぶりの更新です。日本を離れて、ヨーロッパ、北米、カナダと遊び周ってました。ネットカフェなどから、スパムの処理など基本的な管理は行っていました。先月に日本に戻ってきてたんですが、色々と状況が変化したようですね…1これから、マイペースでちょこちょこと更新していきます
- 相変わらず日本は良い方向には変化していませんね…('A`)
当ブログで使用している WordPress のプラグイン Customizable Post Listings 1 の修正点
- サーバーとローカル環境での MySQL のバージョンの違いによる不具合の修正
ローカルで構築した MySQL のバージョンだと、GROUP BY 句を指定していると正常に SELECT されないので、以下の様に修正$sql .= "GROUP BY $tableposts.ID ORDER BY $orderby $order";
$sql .= "ORDER BY $orderby $order";
- バグを見つけたので修正
上記の最初の if 文で $orderby 変数を置き換えてしまっているので、2番目の if 文では真とはなりません。なので、関数の最初で別変数に保持するように修正if ($orderby != 'rand()') $orderby = "$tableposts.post_$orderby";
・
・
・if ('modified' == $orderby) $sql .= "AND $tableposts.post_modified_gmt <= '$now' ";
$o = $orderby;
・
・
・if ('modified' == $o) $sql .= "AND $tableposts.post_modified_gmt <= '$now' ";
- 新規の投稿も更新にリストアップされるのが気に入らないので、recent posts = recent updates にならないように修正(2番の修正が必要)
単に投稿日時と更新日時が同じでないレコードを抽出するように条件を加えただけif ('modified' == $o) $sql .= "AND $tableposts.post_modified_gmt <= '$now' AND $tableposts.post_date_gmt <> $tableposts.post_modified_gmt ";
- recent posts, recent updates の部分で使用しています。配布元サイトのバージョンは 1.1 となっていますが、何故か私が持っているのは 1.5 です…なんでだろう?どこで落としたのか所在がわからなくなりました…('A`)
- about this site
- foobar2000
- Panels UI
- web tools, resources
- The people sending SPAM
- PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での録画PC 構築設定メモ (75,087)
- foobar2000 visual style (43,354)
- Windows7 インストール後に発生するイベントID 10 でのアプリケーションエラー (42,737)
- Firefox : userChrome.css (38,991)
- WordPress Plugins : Akismet htaccess writer (33,288)
- Pear のセットアップとパッケージのインストール (32,577)
- Panels UI Commands reference : 私的マニュアル (31,008)
- Firefox 3 : アドオン keyconfig によるショートカットキー割り当て (25,848)
- Windows イベントビューアー エラー/警告 トラブルシューティング e1rexpress ID:27 (24,797)
- The people sending SPAM (21,461)
- game (40)
- DARK SOULS III (17)
- Everquest II (12)
- Euro Truck Simulator 2 (8)
- Need for Speed (1)
- software (39)
- Windows (26)
- Event Viewer (3)
- Windows (26)
- blog (33)
- PC (33)
- 912T (17)
- WordPress (14)
- internet (12)
- foobar2000 (11)
- PHP (9)
- Customize (8)
- Trouble Shooting (7)
- etc (6)
- music (4)
- CSS (3)
- Bluetooth (3)
- JavaScript (2)
- HTML (2)
- SNOWMIKU (1)
- 2018年11月 (2)
- 2018年9月 (7)
- 2018年8月 (27)
- 2018年7月 (1)
- 2015年10月 (3)
- 2015年5月 (5)
- 2014年11月 (1)
- 2014年9月 (1)
- 2013年10月 (1)
- 2013年9月 (2)
- 2013年5月 (1)
- 2013年4月 (1)
- 2013年2月 (1)
- 2013年1月 (3)
- 2012年12月 (2)
- 2012年11月 (1)
- 2012年10月 (2)
- 2011年7月 (1)
- 2011年4月 (7)
- 2011年3月 (1)
- 2011年2月 (9)
- 2011年1月 (1)
- 2010年9月 (1)
- 2010年7月 (1)
- 2010年6月 (1)
- 2008年7月 (7)
- 2008年6月 (9)
- 2008年2月 (15)
- 2008年1月 (5)
- 2007年12月 (5)
- 2007年11月 (22)
- 2007年10月 (16)
- DARK SOULS III 08 深みの聖堂 2/4
2018年11月25日 (日) - DARK SOULS III 08 深みの聖堂 1/4
2018年11月24日 (土) - PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での CS HD化に伴う変更点
2018年09月21日 (金) - DARK SOULS III 07 生贄の道 3/3
2018年09月06日 (木) - DARK SOULS III 07 生贄の道 2/3
2018年09月05日 (水)
- DARK SOULS III 08 深みの聖堂 2/4
2018年11月23日 (金) - DARK SOULS III 08 深みの聖堂 1/4
2018年11月23日 (金) - 2018/11月度版 - Windows 7 のインストールイメージに 定番更新プログラムを適用する
2018年11月20日 (火) - 2018/11月度版 - Windows 7 SP1 x64 Win Toolkit によるインストール USB メモリの作成
2018年11月20日 (火) - PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での CS HD化に伴う変更点
2018年09月20日 (木)
- 8色 : 推荐:40多个WordPress反垃圾评论插件 : 2008年07月12日(土)
- WordPress插件网 : 40多个WordPress反垃圾留言插件 : 2008年07月12日(土)
- WordPressによる「さくらインターネット」の負荷軽減 : ☆今日もガクリ(‘A`) » WordPress Plugins : Akismet htaccess writer : 2008年07月12日(土)
- 教师论坛 : 推荐:40多个WordPress反垃圾评论插件 : 2008年07月12日(土)
- Shift+E : Firefox4を使ってみた、Keysnail設定② : 2008年06月24日(火)
- Alphaziel on deviantART
- Astronomy Picture of the Day
- Duranduran.com The official Duran Duran website
- PEAR :: The PHP Extension and Application Repository
- PHP: Hypertext Preprocessor
- 島みやえい子 公式サイト
- 札幌の天気
- EverQuest II MMORPG - Official Game Site
- ZAM EverQuest II :: An EQ2 (EQII) Community, Wiki, and Database Site
- Java

気温: 10℃ ‘ 湿度: 66%