CSS 関連の記事はほとんどが IE では意味ないので悪しからず。さて、件の通り CSS の content プロパティの counters を使用した事を書いていきたいと思います。この件で検索すると例を載せた詳しい解説は山の様にあるのですが、親子孫(入れ子構造、ネスト構造とも言う) 関係を考慮した開始番号を指定して自動連番を行うという手法が見当たらなかったので、記事にします
実際、Panels UI Commands reference : 私的マニュアル の記事でこの手法を使っています。この記事の中で使用している ol 要素の CSS に自動連番を行っています。ダラダラと前置きが長くなるので、サッサと本題に入りましょう
- ol {
- counter-reset: item 9;
- }
- li ol {
- counter-reset: item;
- }
- ol li {
- display: block;
- }
- ol > li::before {
- content: counters( item, "." )". ";
- counter-increment: item;
- }
文章は一般的には 章 > 節 > 項 といった親子孫関係と言ったネスト構造となっています。新しい項が開始される際には、項は 1 から始まり、また、同様に新しい節が開始される際には、節は 1 から始まります。章は大元なので一つの章が終了しても、章番号は継続されなければなりません
上記サンプル CSS 1~3行では、カウンターの開始番号を指定しています。章番号は 10 番から開始したいので 9 と指定しています。しかし、このままだと 節、項 の番号も 10 番から開始されてしまうので、4~6 行にて大元の親以外の ol 要素にカウンターのリセットを指定しています。li 要素の中に含まれる全ての ol 要素を対象としているので、大元の ol 要素には適用されません
太字で記述されている部分が、カウンターにする任意の名称です。同一の HTML 文書において一意な名称にする事をお薦めします。斜体文字の部分は開始する番号を指定します。この例ですと 10 番から開始される事になります
item って、同じ名前使ってるじゃん。おかしくならないのか?と、疑問に思われる方もいると思いますが、CSS3 Generated and Replaced Content Module ここの記述からも解るように、ネスト構造の場合は内部的に自動的に新しいカウンターを生成します。プログラミングで言うならば、ローカル変数のスコープ範囲と言った所でしょうか
JUGEMお知らせブログ | 独自タグ一部変更のお知らせ に記載されている様に、私の左斜め下を行くような改悪です。何故この様な事を行うのか理解も納得できない…既存の独自タグを変更せずに独自タグを加えるという事なら理解も納得もできるが、もっとも重要である記事本文に置き換えられる 1 独自タグを変更するとは…('A`) 2
幸い、私のテンプレートではレイアウトが崩れる事はなかったのですが…3 テンプレート制作者、ブログ利用者、またそのブログ利用者もテンプレートを改造して利用している方などの影響を及ぼす範囲、またレイアウトが崩れていないかなどの各作業に取られる時間的コスト等を考える事はできなかったのでしょうか?
- 因みにこの独自タグ、記事の続きがあると空のアンカー要素が記事本文の後ろに勝手に加えられます。てすとのたいとる を参照。HTML ソースを見れば解ります
- この件に関しては既にサポート側に問い合わせているが、どの様な返答が来るか…
- 全ての記事を確認はしていません
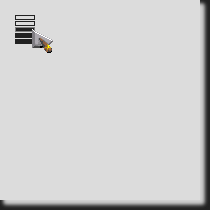
某掲示板のスレにやっつけで、矩形だけでレーティングの設定を行う Panels UI の TF を挙げたんですが、その時に書いた TF のコードをもっと汎用的にしてみました
線描画のみなので、画像などのリソースは必要ありません。…が、下記のコードを見てお解りの様に美しくないです。2 TF はループインストラクションがないので、どうしてもこうなってしまいます。あとは、レートの設定を行う事はできるんですが、該当のタグを消す事はできません
- // Global
- // padding (ボタン間の隙間)
- $puts(m.p, 1)
- // start at position (左上隅の描画開始位置 m.l=左 m.t=上)
- $puts(m.l, 15)
- $puts(m.t, 15)
- // 矩形の幅 (ボタンの幅)
- $puts(w, 20)
- // 矩形の高さ (ボタンの高さ)
- $puts(h, 5)
- // 通常表示時の線の色
- $puts(c.n, 212121)
- // レイティングが設定されていた時のボタン全体の色
- $puts(c.o, 212121)
- // マウスポインターをボタン上に重ねた時のボタンの枠線の色
- $puts(c.h, 808080)
- // PerTrack
- $rectabs(0, 0, %_width%, %_height%, $c(220,220,220), null)
- $select(%rating%,
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*4}+{$get(m.p)*4}), $get(w), $get(h), $get(c.o), null),
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*4}+{$get(m.p)*4}), $get(w), $get(h), $get(c.o), null)
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*3}+{$get(m.p)*3}), $get(w), $get(h), $get(c.o), null),
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*4}+{$get(m.p)*4}), $get(w), $get(h), $get(c.o), null)
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*3}+{$get(m.p)*3}), $get(w), $get(h), $get(c.o), null)
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*2}+{$get(m.p)*2}), $get(w), $get(h), $get(c.o), null),
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*4}+{$get(m.p)*4}), $get(w), $get(h), $get(c.o), null)
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*3}+{$get(m.p)*3}), $get(w), $get(h), $get(c.o), null)
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*2}+{$get(m.p)*2}), $get(w), $get(h), $get(c.o), null)
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*1}+{$get(m.p)*1}), $get(w), $get(h), $get(c.o), null),
- $rectabs($get(m.l), $eval($get(m.t)), $get(w), $get(h), $get(c.o), null)
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*4}+{$get(m.p)*4}), $get(w), $get(h), $get(c.o), null)
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*3}+{$get(m.p)*3}), $get(w), $get(h), $get(c.o), null)
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*2}+{$get(m.p)*2}), $get(w), $get(h), $get(c.o), null)
- $rectabs($get(m.l), $eval($get(m.t)+{$get(h)*1}+{$get(m.p)*1}), $get(w), $get(h), $get(c.o), null)
- )
- $textbutton($get(m.l), $get(m.t), $get(w), $get(h),
- $rectabs(0, 0, $get(w), $get(h), null, $get(c.n)),
- $rectabs(0, 0, $get(w), $get(h), null, $get(c.h)), 'Custom Info/Rate 5', tooltip, 'rate 5')
- $textbutton($get(m.l), $eval($get(m.t)+{$get(h)*1}+{$get(m.p)*1}), $get(w), $get(h),
- $rectabs(0, 0, $get(w), $get(h), null, $get(c.n)),
- $rectabs(0, 0, $get(w), $get(h), null, $get(c.h)), 'Custom Info/Rate 4', tooltip, 'rate 4')
- $textbutton($get(m.l), $eval($get(m.t)+{$get(h)*2}+{$get(m.p)*2}), $get(w), $get(h),
- $rectabs(0, 0, $get(w), $get(h), null, $get(c.n)),
- $rectabs(0, 0, $get(w), $get(h), null, $get(c.h)), 'Custom Info/Rate 3', tooltip, 'rate 3')
- $textbutton($get(m.l), $eval($get(m.t)+{$get(h)*3}+{$get(m.p)*3}), $get(w), $get(h),
- $rectabs(0, 0, $get(w), $get(h), null, $get(c.n)),
- $rectabs(0, 0, $get(w), $get(h), null, $get(c.h)), 'Custom Info/Rate 2', tooltip, 'rate 2')
- $textbutton($get(m.l), $eval($get(m.t)+{$get(h)*4}+{$get(m.p)*4}), $get(w), $get(h),
- $rectabs(0, 0, $get(w), $get(h), null, $get(c.n)),
- $rectabs(0, 0, $get(w), $get(h), null, $get(c.h)), 'Custom Info/Rate 1', tooltip, 'rate 1')
ボタンの表示順は上から 5, 4, 3…1 と 5段階に表示しています。基本的に太字部分の変数を適切な値に変更を行う事によって動作します。$textbutton() のパラメーター command はメニューを呼び出していますが、これも適切な値に変更します
ボタンの並び順は縦方向ですが、$textbutton() や $rectabs() の座標パラメーターを変更する事で横方向にボタンを描画させる事もできます
- 掲載しているスクリーンショットの鏃の様なものは私が普段使用しているマウスカーソルです。ツールチップテキストが IrfanView のスクリーンショット機能で撮れていません…('A`)
- $textbutton() や $rectabs() を $imagebutton(), $imageabs() に変更しても、そんなに変わりません。TF とはこんなもんです
WWW ブラウザを Firefox 2 に変更してからブックマークなどで favicon.ico が表示される様になったのですが、自分のブログにも favicon.ico を設置したいと思いましたが、以下に示す様な JUGEM 側の制約があるので、ちょっと考えてみました
この件で検索すると、かなりの対策案がヒットするのですが、どれも同じような対策案ばかりで捻りがありません。結局のところ、他のレンタルサーバーを借りてそこを参照するという方法ばかり…実際の所、どの様な仕組みで UA は favicon.ico を読み込んでいるのか? 多分以下のような方法だと思うが…
- ドメインのルートディレクトリから favicon.ico を取得
- HTML の link 要素の href 属性の値から favicon.ico を取得
読み込む順番などは調べてないので解りません…('A`)
HTML に記述する場合は以下の様に head 要素の直接の子要素として記述します。XHTML の場合は以下の様に記述します
<link rel="icon" type="image/vnd.microsoft.icon" href="favicon.ico の URI" />
HTML の場合は以下の様に記述します
<link rel="icon" type="image/vnd.microsoft.icon" href="favicon.ico の URI">
rel 属性の値は icon, shortcut icon どちらでもいい様です
ん? href 属性の値は URI…URI だから URL も含んでるよな…んじゃぁ URL スキームだと何でもいいんじゃないか?だったら data: スキーム 1 でも表示できなければオカシイんじゃないか?
そう思い、早速、適当に用意したアイコンを URL エンコード して HTML ヘッダの link 要素を以下の様に追加して記述
<link rel="icon" type="image/vnd.microsoft.icon" href="data:image/vnd.microsoft.icon,%00%00%00…(長ったらしいので省略)" />
CTRL + R を押してブラウザをリロード…

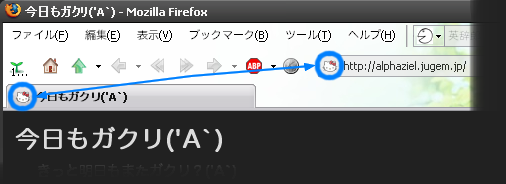
favicon.ico の例 ('A`)
ちょッ…コレ…ほんとに表示されたよ…('A`) このままではアレ 2 なんで表示できる事が確認できたので、取り敢えず削除しました。現在はまともなアイコンが表示されているはずです。以上の方法だと HTML に埋め込める事ができ、サーバーに対しても接続リクエストが増えないので良いと思います…が!しかし、困った事に IE は URL の data: スキームを理解しないので表示されません…('A`) 今の所、私が検索して調べてみたり、やってみて解った事を纏めてみました
- link 要素の rel 属性は shortcut icon よりも icon と記述したほうが良いらしい 3
- link 要素の type 属性に指定する MIME タイプは image/x-icon よりも IANA に登録されている image/vnd.microsoft.icon の方が良いらしい 3
- link 要素の href 属性の値のファイル名は favicon.ico でなくてもよい 3
- Firefox では ICO 形式に加えて PNG, GIF 形式も表示できるらしい 3
- IE は URL の data: スキームを解釈しない
- Opera (9.25 で確認しました) は URL の data: スキーム中の MIME タイプを image/x-icon としなければ表示しない
記事を書いている最中、確認作業なんかも行いながら気付いたんですが、最初に書いた JUGEM の制約もクリアできそうな感じですね…めんどくさくなってやってませんが…('A`) その内、暇を見つけて確認作業を行いたいなと思ってます…その前に favicon.ico の表示自体をやめそうですが…('A`)
もともと、この機能に関しては IE は一番最初に実装したのにも関わらず、現在の所は機能、実装においては Firefox 2 が最も良いという皮肉な事になっている様です…
- RFC2397 を参照 (私的和訳らしい…)
- 私のサイトにはこの様なファンシーかつキュートなアイコンは似合わないと思います…('A`)
- Favicon - Wikipedia を参照

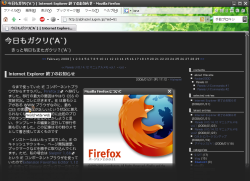
Firefox 2.0.0.11

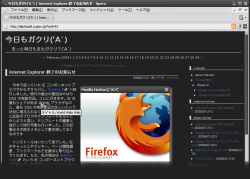
Opera 9.25

Internet Explorer 6
前回の記事で述べたように WWW ブラウザ の乗り換えと並行して、此処のテンプレートを新規で作成し直しました。何度か本サイトを訪問して頂いた方は気が付いたかもしれませんが…先日までは公式テンプレートを改造したものを使用していたのですが、レイアウトや文書構造を見直してみると、一から作った方がいいと思い、現在のテンプレートを作成しました。テンプレートの仕様はこのサイトの仕様にもなります。仕様は以下のようになっています
- 文字エンコードは EUC-JP 1
本来ならば、一般的な UTF-8 (Unicode) で記述したいのですが JUGEM の仕様上できない様です… - 文書型定義 (DTD) は XHTML1.0 Transitional DTD
とてもじゃないが XHTML1.0 Strict DTD では lint 2 が通らない。サイトの機能上、必要な要素や属性が廃止されている為 Strict よりは要素やその属性の使用が緩和されている Transitional となっています - 視覚 UA を対象にした CSS はレベル 3 まで使用
視覚効果を狙っただけのものなので、内容自体には差違はありません。現在 Working Draft 3 の段階ですが CSS は試験的にレベル 3 も使用しています - サポートしている UA
サポートしている UA は Firefox 2, Opera 9, IE6 辺り 4 です。他の WWW ブラウザでは試していません。基本的に確認作業は Firefox 2 で行い、Opera 9, IE6 と順に確認しています。CSS の実装状況が絶望的な IE についはレイアウトが致命的に崩れない限りは切り捨てていきます - CSS において使用している単位
使用している単位は全て相対単位を使用しているので WWW ブラウザのウィンドウのサイズを変更してもみっともなく水平スクロールバーが現れたりする事はないはずです 5 - JUGEM の仕様上、発生してしまう lint のエラー
JUGEM のブログは HTML テンプレート内に記述した独自タグを動的に置き換えて生成しています。その生成する内容に lint でエラーが発生する要素の記述がある為、これは避けようができません 6 - 2 カラム構成
2 カラム構成でもご覧の様に記事が左カラム、メニュー、広告などは右カラムになっているので、記事主体の構成となっています - Javascript に依存していない
レイアイト、内容表示を行うにあたって Javascript に依存していないので Javascript を無効にしていてもブラウジングできます - 外部リソース未使用
テンプレート部分において画像などの別リソースが必要となるようなデザインはしていないので、ブラウジングが軽く、素早く表示される事を念頭に作成
大雑把なレイアウトはこんな感じ…
- ヘッダー
ブログ名、ブログの概要、水平カレンダーなどのヘッダー部分 - 左右のカラムをラッピングするブロック要素
- 左カラム
ページナビゲーション、記事本体、コメント記入、トラックバック - 右カラム
各種メニュー、広告
- 左カラム
- フッター
ブログ全体でのページナビゲーション、コピーライト、サムライト表示
如何に今まで使っていたテンプレートがやっつけ作業の改造ものだという事が今回の作業で解りました…('A`) テンプレートで使用している CSS などは今後記事にしていきたいと思います
- IANA character-sets を参照
- Another HTML-lint gateway を参照
lint とは糸屑、埃などという意味。つまり HTML の埃をチェックします - CSS 3 - W3C Working Draft を参照
- 掲載しているスクリーンショットが各ブラウザでの結果です。ダウンロードリンクは右カラム recommends の各種ボタンからジャンプできます
- border 関係のプロパティなど、ごく限られた部分で px 単位を使用しています
CSS の仕様だと px は相対だと記述されていますが、この単位は出力先依存です。参考: CSSの単位
あと IE でウィンドウサイズの横幅を縮めていくと右のカラムがあっさりと下に落ちてしまいます…('A`) これは IE の挙動がオカシイので私のせいではありません - この件に関しては運営サポート側に要望として挙げているのですが…('A`)
- about this site
- foobar2000
- Panels UI
- web tools, resources
- The people sending SPAM
- PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での録画PC 構築設定メモ (75,030)
- foobar2000 visual style (43,335)
- Windows7 インストール後に発生するイベントID 10 でのアプリケーションエラー (42,720)
- Firefox : userChrome.css (38,962)
- Pear のセットアップとパッケージのインストール (32,551)
- WordPress Plugins : Akismet htaccess writer (32,519)
- Panels UI Commands reference : 私的マニュアル (30,982)
- Firefox 3 : アドオン keyconfig によるショートカットキー割り当て (25,821)
- Windows イベントビューアー エラー/警告 トラブルシューティング e1rexpress ID:27 (24,722)
- The people sending SPAM (21,405)
- game (40)
- DARK SOULS III (17)
- Everquest II (12)
- Euro Truck Simulator 2 (8)
- Need for Speed (1)
- software (39)
- Windows (26)
- Event Viewer (3)
- Windows (26)
- blog (33)
- PC (33)
- 912T (17)
- WordPress (14)
- internet (12)
- foobar2000 (11)
- PHP (9)
- Customize (8)
- Trouble Shooting (7)
- etc (6)
- music (4)
- CSS (3)
- Bluetooth (3)
- JavaScript (2)
- HTML (2)
- SNOWMIKU (1)
- 2018年11月 (2)
- 2018年9月 (7)
- 2018年8月 (27)
- 2018年7月 (1)
- 2015年10月 (3)
- 2015年5月 (5)
- 2014年11月 (1)
- 2014年9月 (1)
- 2013年10月 (1)
- 2013年9月 (2)
- 2013年5月 (1)
- 2013年4月 (1)
- 2013年2月 (1)
- 2013年1月 (3)
- 2012年12月 (2)
- 2012年11月 (1)
- 2012年10月 (2)
- 2011年7月 (1)
- 2011年4月 (7)
- 2011年3月 (1)
- 2011年2月 (9)
- 2011年1月 (1)
- 2010年9月 (1)
- 2010年7月 (1)
- 2010年6月 (1)
- 2008年7月 (7)
- 2008年6月 (9)
- 2008年2月 (15)
- 2008年1月 (5)
- 2007年12月 (5)
- 2007年11月 (22)
- 2007年10月 (16)
- DARK SOULS III 08 深みの聖堂 2/4
2018年11月25日 (日) - DARK SOULS III 08 深みの聖堂 1/4
2018年11月24日 (土) - PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での CS HD化に伴う変更点
2018年09月21日 (金) - DARK SOULS III 07 生贄の道 3/3
2018年09月06日 (木) - DARK SOULS III 07 生贄の道 2/3
2018年09月05日 (水)
- DARK SOULS III 08 深みの聖堂 2/4
2018年11月23日 (金) - DARK SOULS III 08 深みの聖堂 1/4
2018年11月23日 (金) - 2018/11月度版 - Windows 7 のインストールイメージに 定番更新プログラムを適用する
2018年11月20日 (火) - 2018/11月度版 - Windows 7 SP1 x64 Win Toolkit によるインストール USB メモリの作成
2018年11月20日 (火) - PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での CS HD化に伴う変更点
2018年09月20日 (木)
- 8色 : 推荐:40多个WordPress反垃圾评论插件 : 2008年07月12日(土)
- WordPress插件网 : 40多个WordPress反垃圾留言插件 : 2008年07月12日(土)
- WordPressによる「さくらインターネット」の負荷軽減 : ☆今日もガクリ(‘A`) » WordPress Plugins : Akismet htaccess writer : 2008年07月12日(土)
- 教师论坛 : 推荐:40多个WordPress反垃圾评论插件 : 2008年07月12日(土)
- Shift+E : Firefox4を使ってみた、Keysnail設定② : 2008年06月24日(火)
- Alphaziel on deviantART
- Astronomy Picture of the Day
- Duranduran.com The official Duran Duran website
- PEAR :: The PHP Extension and Application Repository
- PHP: Hypertext Preprocessor
- 島みやえい子 公式サイト
- 札幌の天気
- EverQuest II MMORPG - Official Game Site
- ZAM EverQuest II :: An EQ2 (EQII) Community, Wiki, and Database Site
- Java

気温: 10℃ ‘ 湿度: 66%