今日もガクリ('A`)
きっと明日もまたガクリ?('A`)
archive for 2008年02月01日(金)

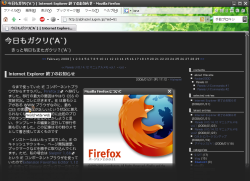
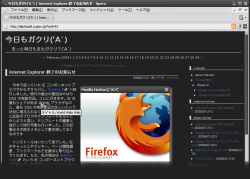
Firefox 2.0.0.11

Opera 9.25

Internet Explorer 6
前回の記事で述べたように WWW ブラウザ の乗り換えと並行して、此処のテンプレートを新規で作成し直しました。何度か本サイトを訪問して頂いた方は気が付いたかもしれませんが…先日までは公式テンプレートを改造したものを使用していたのですが、レイアウトや文書構造を見直してみると、一から作った方がいいと思い、現在のテンプレートを作成しました。テンプレートの仕様はこのサイトの仕様にもなります。仕様は以下のようになっています
- 文字エンコードは EUC-JP 1
本来ならば、一般的な UTF-8 (Unicode) で記述したいのですが JUGEM の仕様上できない様です… - 文書型定義 (DTD) は XHTML1.0 Transitional DTD
とてもじゃないが XHTML1.0 Strict DTD では lint 2 が通らない。サイトの機能上、必要な要素や属性が廃止されている為 Strict よりは要素やその属性の使用が緩和されている Transitional となっています - 視覚 UA を対象にした CSS はレベル 3 まで使用
視覚効果を狙っただけのものなので、内容自体には差違はありません。現在 Working Draft 3 の段階ですが CSS は試験的にレベル 3 も使用しています - サポートしている UA
サポートしている UA は Firefox 2, Opera 9, IE6 辺り 4 です。他の WWW ブラウザでは試していません。基本的に確認作業は Firefox 2 で行い、Opera 9, IE6 と順に確認しています。CSS の実装状況が絶望的な IE についはレイアウトが致命的に崩れない限りは切り捨てていきます - CSS において使用している単位
使用している単位は全て相対単位を使用しているので WWW ブラウザのウィンドウのサイズを変更してもみっともなく水平スクロールバーが現れたりする事はないはずです 5 - JUGEM の仕様上、発生してしまう lint のエラー
JUGEM のブログは HTML テンプレート内に記述した独自タグを動的に置き換えて生成しています。その生成する内容に lint でエラーが発生する要素の記述がある為、これは避けようができません 6 - 2 カラム構成
2 カラム構成でもご覧の様に記事が左カラム、メニュー、広告などは右カラムになっているので、記事主体の構成となっています - Javascript に依存していない
レイアイト、内容表示を行うにあたって Javascript に依存していないので Javascript を無効にしていてもブラウジングできます - 外部リソース未使用
テンプレート部分において画像などの別リソースが必要となるようなデザインはしていないので、ブラウジングが軽く、素早く表示される事を念頭に作成
大雑把なレイアウトはこんな感じ…
- ヘッダー
ブログ名、ブログの概要、水平カレンダーなどのヘッダー部分 - 左右のカラムをラッピングするブロック要素
- 左カラム
ページナビゲーション、記事本体、コメント記入、トラックバック - 右カラム
各種メニュー、広告
- 左カラム
- フッター
ブログ全体でのページナビゲーション、コピーライト、サムライト表示
如何に今まで使っていたテンプレートがやっつけ作業の改造ものだという事が今回の作業で解りました…('A`) テンプレートで使用している CSS などは今後記事にしていきたいと思います
- IANA character-sets を参照
- Another HTML-lint gateway を参照
lint とは糸屑、埃などという意味。つまり HTML の埃をチェックします - CSS 3 - W3C Working Draft を参照
- 掲載しているスクリーンショットが各ブラウザでの結果です。ダウンロードリンクは右カラム recommends の各種ボタンからジャンプできます
- border 関係のプロパティなど、ごく限られた部分で px 単位を使用しています
CSS の仕様だと px は相対だと記述されていますが、この単位は出力先依存です。参考: CSSの単位
あと IE でウィンドウサイズの横幅を縮めていくと右のカラムがあっさりと下に落ちてしまいます…('A`) これは IE の挙動がオカシイので私のせいではありません - この件に関しては運営サポート側に要望として挙げているのですが…('A`)
contents
- about this site
- foobar2000
- Panels UI
- web tools, resources
- The people sending SPAM
most viewed (1260605)
- PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での録画PC 構築設定メモ (75,028)
- foobar2000 visual style (43,332)
- Windows7 インストール後に発生するイベントID 10 でのアプリケーションエラー (42,720)
- Firefox : userChrome.css (38,959)
- Pear のセットアップとパッケージのインストール (32,550)
- WordPress Plugins : Akismet htaccess writer (32,517)
- Panels UI Commands reference : 私的マニュアル (30,979)
- Firefox 3 : アドオン keyconfig によるショートカットキー割り当て (25,821)
- Windows イベントビューアー エラー/警告 トラブルシューティング e1rexpress ID:27 (24,715)
- The people sending SPAM (21,398)
categories
- game (40)
- DARK SOULS III (17)
- Everquest II (12)
- Euro Truck Simulator 2 (8)
- Need for Speed (1)
- software (39)
- Windows (26)
- Event Viewer (3)
- Windows (26)
- blog (33)
- PC (33)
- 912T (17)
- WordPress (14)
- internet (12)
- foobar2000 (11)
- PHP (9)
- Customize (8)
- Trouble Shooting (7)
- etc (6)
- music (4)
- CSS (3)
- Bluetooth (3)
- JavaScript (2)
- HTML (2)
- SNOWMIKU (1)
archives
- 2018年11月 (2)
- 2018年9月 (7)
- 2018年8月 (27)
- 2018年7月 (1)
- 2015年10月 (3)
- 2015年5月 (5)
- 2014年11月 (1)
- 2014年9月 (1)
- 2013年10月 (1)
- 2013年9月 (2)
- 2013年5月 (1)
- 2013年4月 (1)
- 2013年2月 (1)
- 2013年1月 (3)
- 2012年12月 (2)
- 2012年11月 (1)
- 2012年10月 (2)
- 2011年7月 (1)
- 2011年4月 (7)
- 2011年3月 (1)
- 2011年2月 (9)
- 2011年1月 (1)
- 2010年9月 (1)
- 2010年7月 (1)
- 2010年6月 (1)
- 2008年7月 (7)
- 2008年6月 (9)
- 2008年2月 (15)
- 2008年1月 (5)
- 2007年12月 (5)
- 2007年11月 (22)
- 2007年10月 (16)
recent posts
- DARK SOULS III 08 深みの聖堂 2/4
2018年11月25日 (日) - DARK SOULS III 08 深みの聖堂 1/4
2018年11月24日 (土) - PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での CS HD化に伴う変更点
2018年09月21日 (金) - DARK SOULS III 07 生贄の道 3/3
2018年09月06日 (木) - DARK SOULS III 07 生贄の道 2/3
2018年09月05日 (水)
recent updates
- DARK SOULS III 08 深みの聖堂 2/4
2018年11月23日 (金) - DARK SOULS III 08 深みの聖堂 1/4
2018年11月23日 (金) - 2018/11月度版 - Windows 7 のインストールイメージに 定番更新プログラムを適用する
2018年11月20日 (火) - 2018/11月度版 - Windows 7 SP1 x64 Win Toolkit によるインストール USB メモリの作成
2018年11月20日 (火) - PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での CS HD化に伴う変更点
2018年09月20日 (木)
recent comments
recent trackbacks
- 8色 : 推荐:40多个WordPress反垃圾评论插件 : 2008年07月12日(土)
- WordPress插件网 : 40多个WordPress反垃圾留言插件 : 2008年07月12日(土)
- WordPressによる「さくらインターネット」の負荷軽減 : ☆今日もガクリ(‘A`) » WordPress Plugins : Akismet htaccess writer : 2008年07月12日(土)
- 教师论坛 : 推荐:40多个WordPress反垃圾评论插件 : 2008年07月12日(土)
- Shift+E : Firefox4を使ってみた、Keysnail設定② : 2008年06月24日(火)
Tag cloud
912T
ASUSTeK
ASUSTeK Crosshair IV Extreme
blog
CSS
DARK SOULS
DARK SOULS 3
Darksouls3
DarksoulsIII
DARK SOULS III
DISM
Euro Truck Simulator 2
Everquest II
firefox
foobar2000
game
Install
internet
KB2990941
KB3087873
mod
panels ui
PCゲーム
PHP
PX-Q3PE
Raid
skin
SoftBank
software
SpeedFan
Spinel
Steam
TPS
trailer
truck
TvRock
TVTest
Windows
Windows 7
Win Toolkit
WordPress
インストール
ダークソウルズ
初音ミク
窓辺ななみ
links
- Alphaziel on deviantART
- Astronomy Picture of the Day
- Duranduran.com The official Duran Duran website
- PEAR :: The PHP Extension and Application Repository
- PHP: Hypertext Preprocessor
- 島みやえい子 公式サイト
- 札幌の天気
- EverQuest II MMORPG - Official Game Site
- ZAM EverQuest II :: An EQ2 (EQII) Community, Wiki, and Database Site
- Java
mobile

profile
気温: 10℃ ‘ 湿度: 66%
recommends