今日もガクリ('A`)
きっと明日もまたガクリ?('A`)
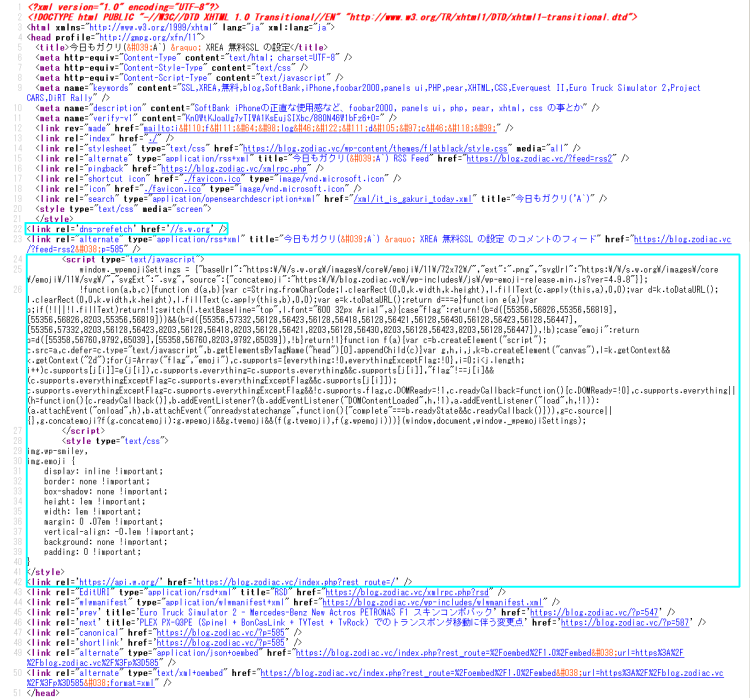
久しぶりに本ブログを更新して、ふと UA の Firefox Quantum でアクセスし、CTRL + U で HTML ソースを見たら、何じゃこりゃ~!? とヘッダー部分に余計な汚らしい JavaScript が入っているではないか!
上記画像の水色で囲っている部分が WordPress が行っている余計な仕業です。で、最も簡単な解決方法は WordPress をインストールしているディレクトリにある wp-includes/default-filters.php を以下の行を見つけコメントアウトしてしまう事です
add_action( 'wp_head', 'rest_output_link_wp_head', 10, 0 );
add_action( 'wp_head', 'wp_resource_hints', 2 );
add_action( 'wp_head', 'print_emoji_detection_script', 7 );
add_action( 'wp_print_styles', 'print_emoji_styles' );
しかし、私の場合は WordPress 自体がバージョンアップする度にサーバー上に全上書きしているので、この方法だとバージョンアップの際にこの修正を忘れてしまうというヒューマンエラーを起こしてしまいます
そこで、WordPress 関数 remove_action を使います。変更対象はテンプレートの header.php を以下の様に wp_head 関数をコールされる前に記述しておきます。本ブログのテンプレートは自前で作成した物なので、WordPress バージョンアップ際にはテンプレートは更新対象外なので影響はありません
<?php
/* 2018/08/06 ヘッダーに余計なゴミ JavaScript 等を除去する */
remove_action( 'wp_head', 'rest_output_link_wp_head', 10 );
remove_action( 'wp_head', 'wp_resource_hints', 2 );
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
wp_head();
?>
以上の変更を施し、サーバーにアップロードを行い、UA でリロード、ソースを見ると、下記画像の様にすっきりしました
feel free of the comment please.
trackback URL of this article
QRcode of this article

more information of this article
post date
2018年08月07日(火) 00:00:19
update
2018年08月17日(金) 14:20:53
tags
contents
- about this site
- foobar2000
- Panels UI
- web tools, resources
- The people sending SPAM
most viewed (1261385)
- PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での録画PC 構築設定メモ (75,041)
- foobar2000 visual style (43,339)
- Windows7 インストール後に発生するイベントID 10 でのアプリケーションエラー (42,722)
- Firefox : userChrome.css (38,966)
- Pear のセットアップとパッケージのインストール (32,554)
- WordPress Plugins : Akismet htaccess writer (32,526)
- Panels UI Commands reference : 私的マニュアル (30,985)
- Firefox 3 : アドオン keyconfig によるショートカットキー割り当て (25,825)
- Windows イベントビューアー エラー/警告 トラブルシューティング e1rexpress ID:27 (24,739)
- The people sending SPAM (21,422)
categories
- game (40)
- DARK SOULS III (17)
- Everquest II (12)
- Euro Truck Simulator 2 (8)
- Need for Speed (1)
- software (39)
- Windows (26)
- Event Viewer (3)
- Windows (26)
- blog (33)
- PC (33)
- 912T (17)
- WordPress (14)
- internet (12)
- foobar2000 (11)
- PHP (9)
- Customize (8)
- Trouble Shooting (7)
- etc (6)
- music (4)
- CSS (3)
- Bluetooth (3)
- JavaScript (2)
- HTML (2)
- SNOWMIKU (1)
archives
- 2018年11月 (2)
- 2018年9月 (7)
- 2018年8月 (27)
- 2018年7月 (1)
- 2015年10月 (3)
- 2015年5月 (5)
- 2014年11月 (1)
- 2014年9月 (1)
- 2013年10月 (1)
- 2013年9月 (2)
- 2013年5月 (1)
- 2013年4月 (1)
- 2013年2月 (1)
- 2013年1月 (3)
- 2012年12月 (2)
- 2012年11月 (1)
- 2012年10月 (2)
- 2011年7月 (1)
- 2011年4月 (7)
- 2011年3月 (1)
- 2011年2月 (9)
- 2011年1月 (1)
- 2010年9月 (1)
- 2010年7月 (1)
- 2010年6月 (1)
- 2008年7月 (7)
- 2008年6月 (9)
- 2008年2月 (15)
- 2008年1月 (5)
- 2007年12月 (5)
- 2007年11月 (22)
- 2007年10月 (16)
recent posts
- DARK SOULS III 08 深みの聖堂 2/4
2018年11月25日 (日) - DARK SOULS III 08 深みの聖堂 1/4
2018年11月24日 (土) - PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での CS HD化に伴う変更点
2018年09月21日 (金) - DARK SOULS III 07 生贄の道 3/3
2018年09月06日 (木) - DARK SOULS III 07 生贄の道 2/3
2018年09月05日 (水)
recent updates
- DARK SOULS III 08 深みの聖堂 2/4
2018年11月23日 (金) - DARK SOULS III 08 深みの聖堂 1/4
2018年11月23日 (金) - 2018/11月度版 - Windows 7 のインストールイメージに 定番更新プログラムを適用する
2018年11月20日 (火) - 2018/11月度版 - Windows 7 SP1 x64 Win Toolkit によるインストール USB メモリの作成
2018年11月20日 (火) - PLEX PX-Q3PE (Spinel + BonCasLink + TVTest + TvRock) での CS HD化に伴う変更点
2018年09月20日 (木)
recent comments
recent trackbacks
- 8色 : 推荐:40多个WordPress反垃圾评论插件 : 2008年07月12日(土)
- WordPress插件网 : 40多个WordPress反垃圾留言插件 : 2008年07月12日(土)
- WordPressによる「さくらインターネット」の負荷軽減 : ☆今日もガクリ(‘A`) » WordPress Plugins : Akismet htaccess writer : 2008年07月12日(土)
- 教师论坛 : 推荐:40多个WordPress反垃圾评论插件 : 2008年07月12日(土)
- Shift+E : Firefox4を使ってみた、Keysnail設定② : 2008年06月24日(火)
Tag cloud
912T
ASUSTeK
ASUSTeK Crosshair IV Extreme
blog
CSS
DARK SOULS
DARK SOULS 3
Darksouls3
DarksoulsIII
DARK SOULS III
DISM
Euro Truck Simulator 2
Everquest II
firefox
foobar2000
game
Install
internet
KB2990941
KB3087873
mod
panels ui
PCゲーム
PHP
PX-Q3PE
Raid
skin
SoftBank
software
SpeedFan
Spinel
Steam
TPS
trailer
truck
TvRock
TVTest
Windows
Windows 7
Win Toolkit
WordPress
インストール
ダークソウルズ
初音ミク
窓辺ななみ
links
- Alphaziel on deviantART
- Astronomy Picture of the Day
- Duranduran.com The official Duran Duran website
- PEAR :: The PHP Extension and Application Repository
- PHP: Hypertext Preprocessor
- 島みやえい子 公式サイト
- 札幌の天気
- EverQuest II MMORPG - Official Game Site
- ZAM EverQuest II :: An EQ2 (EQII) Community, Wiki, and Database Site
- Java
mobile

profile
気温: 10℃ ‘ 湿度: 66%
recommends